Bedeutung von Farben – emotional und psychologisch
Emotionale und psychologische Bedeutung von Farben
Es kann ein Leben lang dauern, die feinen Unterschiede zwischen den einzelnen Farbbereichen zu verstehen. Dennoch hilft es dir schon, nur die allgemeine Bedeutung der einzelnen Farbe zu kennen, um für dich und deine Marke die perfekte Farbe zu wählen, die dich persönlich und dein Business unterstreicht.
Die Bedeutung von Farben – los geht’s!
Was bedeuten die einzelnen Farben nun für dein Business? Und was bedeuten sie im Einzelnen für dich?
Bedeutung der Farbe Rot
Rot ist eine warme, kraftvolle und aufmerksamkeitsstarke Farbe. Im Businessbereich ist sie z.B. für ein Buchcover eine optisch sehr stärkende und attraktive Farbe. Kardinal- und Tomatenrot stehen für Wirkung und Kreativität.
Emotional betrachtet ist die Farbe Rot extrem dominant. Sie spiegelt Energie wider und kann eine Person motivieren, Maßnahmen zu ergreifen und hoffentlich dein Buch zu kaufen (um beim Business zu bleiben).
Als Akzentfarbe kann sie Menschen zu schnellen Entscheidungen anregen und die Erwartungen steigern, was eine hohe Erregungsschwelle schafft.
Wörter, die mit der Farbe Rot in Verbindung stehen:
Wahrheit, Stärke, Mut, Aufregung, kreative Energie, Verlangen, Gefahr, Macht, Geschwindigkeit, Leidenschaft, Liebe, Lust, Sex, Aggression, Hitze und Feuer.
Rot repräsentiert alles, was intensiv und leidenschaftlich ist:
- Magenta, wenn es mit Rot gemischt wird, um zu Lila zu erhalten, steht für üppig, reich und königlich.
- Die kastanienbraune Tönung steht für Opferbereitschaft und Tapferkeit.
Die Vorliebe für Rot ist mit wirtschaftlich sicheren und stabilen Menschen verbunden, die in der Gesellschaft Leistungsträger sind, z.B. leistungsstarke aktive Frauen, die keine Angst haben, Risiken einzugehen.
Menschen, die Rot mögen, sind im Allgemeinen aufregende und anregende Menschen. Sie neigen dazu, mit Leidenschaft und Lebensfreude den Überblick zu behalten. Denke nur an den roten Sportwagen, der allgemein mit Geschwindigkeit und jungen Leuten in Verbindung gebracht wird.
Routine kann Rot liebende Menschen „auf die Palme bringen“, da sie sich im Leben nach Aufregung sehnen. Sie neigen dazu, auf das zu hören, was andere ihnen sagen, und tun dann aber das, was sie wollen. Zudem zeigen sie sich oft rechthaberisch. Geduld gehört auch nicht zu ihren Stärken.
Psychologisch gesehen, sind Menschen, die Rot lieben, echte Liebhaber. Es sind optimistische, emotionale und extrovertierte Menschen, die das Leben, im wahrsten Sinne des Wortes, erleben und leben.
Wenn bei uns, psychologisch gesehen, beim Ansehen der Farbe Rot negative Gefühle aufkommen, gibt es belastende Lebensumstände, mit denen wir gerade nicht so klar kommen.
Menschen, die gereizt, krank, erschöpft oder von vielen Problemen geplagt sind, lehnen Rot oft ab und wenden sich ruhigeren Farben zu.
Rot erhöht nachweislich den Blutdruck und verursacht bei einigen Personen sogar Schweißausbrüche.
Die Farbe Rot kann aber auch ein Symbol für Krieg, Gewalt, Blut und Aggression sein.
Bedeutung der Farbe Rosa
Mischst du Rot und Weiß zusammen, entsteht das Rosa, eine hellere Abstufung von Rot.
Wörter, die mit der Farbe Rosa in Verbindung stehen:
Romantik, Charme, Schönheit, Süße, Feminin, Zartheit, Raffinesse, Beruhigung, Pflege, Geborgenheit, Wärme, Zärtlichkeit, intuitiv, raffiniert, anspruchsvoll, wohlerzogen, zurückhaltend, ruhig, ausgeglichen, gewaltlos.
Menschen, die Pink mögen, haben ähnliche Persönlichkeiten wie die der Rottöne, sind aber zurückhaltender. Sie neigen dazu, romantisch zu sein und kümmern sich sensibel um ihre Umgebung.
Sanfte, mittlere Farbtöne rufen nicht viele Emotionen hervor – vielen Menschen ist Rosa gleichgültig. Es ist Süße, Unschuld, unkomplizierte Emotionen und Naivität (Rot mit entfernter Leidenschaft).
Fluoreszierendes Pink ist von den Rosatönen am wenigsten beliebt.
Wenn du Rosa oder Pink nicht magst, sehnst du dich vielleicht nach mehr Aufregung in deinem Leben. Psychologisch gesehen erfüllt Rosa bzw. Pink das Bedürfnis nicht.
Bedeutung der Farbe Orange
Orange ist der stabilste und beruhigendste Erdton. Eine Kombination aus Rot, das Energie bringt, und Gelb, das für Fröhlichkeit steht, macht dies zu einer angenehmen warmen Farbe.
Im Business hat Orange eine hohe Akzeptanz im jüngeren Marktsegment.
Orange wird verwendet, um Verbrauchern anzuzeigen, dass ein teures Produkt erschwinglich ist und dass es für jeden geeignet ist.
Wörter, die mit der Farbe Rosa in Verbindung stehen:
Lebendig, Wärme, Energie, Ausgeglichenheit, Enthusiasmus, extravagant, Kreativität, Mut, Freude, Menschenliebe, expansiv, extrovertiert, gutmütig, zielstrebig und aufmerksamkeitsstark.
Orange tendiert dazu, deklassierend zu wirken. Es hat eine breite Anziehungskraft.
Menschen, die Orange tragen, haben oft eine starke Persönlichkeit.
Helles Orange ist die am wenigsten beliebte Farbe. Dunkles Orange hingegen bedeutet Misstrauen und Täuschung.
Wenn die Präferenz zu den Pfirsichtönen tendiert, gelten die gleichen Eigenschaften wie für die orangefarben liebenden Personen. Sie sind aber weniger durchsetzungsfähig. Diese Menschen arbeiten hart, neigen aber eher zur Beobachtung als zur aktiven Teilnahme am Geschehen.
Lebendige und warme Orangetöne finden sich an besonderen Orten in der Natur: Die Farbe der Wärme und des Herbstes, Lachs im Wasser des Ozeans, Mandarinen, Korallen, Orangen und Kürbisse.
Als Citrus-Orange symbolisiert die Farbe Gesundheit. Orange ist die Farbe, die am häufigsten mit dem Appetit in Verbindung gebracht wird und bekanntermaßen den Appetit anregt.
Liebhaber dieser Farbe arbeiten hart, sind aber dennoch abenteuerlustig und enthusiastisch. Sie haben einzigartige Ideen, sind immer auf der Suche nach neuen Dingen, die sie mit einer starken Entschlossenheit erobern können und sind eher angenehm als aggressiv.
Menschen, die Orange nicht mögen, sind in der Regel diejenigen, die Partys, Heiterkeit, lautes Gelächter, Angeberei und offensichtliche Intimität nicht mögen. Daher kann es unter Umständen etwas schwierig sein, diese Leute kennenzulernen.
Bedeutung der Farbe Gelb
Reines Gelb erzeugt ein Gefühl von Helligkeit und Wärme, das uns an warme, sonnige Tage erinnert. Gelb ist die Farbe der Zitronen, Butterblumen und reichhaltiger Sahne.
Im Business können z.B. Sonnenblumen oder Winterkürbis als Designelementen deines Buchcovers verwendet werden, um die visuelle Wirkung zu erhöhen.
Gelb ist nach Rot die optisch attraktivste Farbe.
Da es sich um eine leuchtende Farbe handelt, wirst du feststellen, dass Gelb allein als Farbe oftmals im Kontrast gesehen unter geht. Daher braucht es eine kräftige Farbe, um Gelb hervorzuheben, insbesondere wenn sie im Zusammenspiel mit Weiß verwendet wird.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Originell, fantasievoll, Freude, Glück, idealistisch, kreativ, künstlerisch, spirituell, Optimismus, Intellekt, Lernfreude, Licht, Sonnenschein, Sommer, Falte, Philosophie, Freude, Hoffnung, Glück und Energie.
Schmuddeliges oder stumpfes Gelb steht für Schwäche, Eifersucht, Vorsicht, Verfall, Krankheit oder Krankheit.
Die Leute, die die Farbe Gelb mögen, haben normalerweise „sonnige“ Persönlichkeiten und sind um die Gesellschaft besorgt. Leider tun sie im Allgemeinen aber nichts dagegen, außer nur zu reden.
Sie sind im Allgemeinen von Natur aus Perfektionisten und können im Herzen eher schüchtern sein und daher etwas distanziert erscheinen.
Menschen, die Gelb nicht mögen, mögen normalerweise die leuchtenden Eigenschaften dieser Farbe nicht. Sie sind Realisten – praktische, bodenständige Menschen und wahrscheinlich kritisch gegenüber anderen, die es nicht sind.
Besonderer Hinweis – Bedeutung von Farben: GOLD
Gold weckt das Gefühl von Prestige und ist teuer.
Diese Farbe ist die perfekte Ergänzung zu Lila, das Reichtum und Schönheit symbolisiert.
Bedeutung der Farbe Grün
Die Farbe Grün ist eine Kombination aus Blau und Gelb. Die blauen Qualitäten stehen für Frieden und Ruhe, während Gelb dieser Farbe Glück und Unbeschwertheit verleiht.
Grün ist eine kräftige Farbe, die an saftige Weide, sattem Jadegrün, tiefem Waldgrün und ähnlichem erinnert.
Im Business vermittelt Grün Ruhe und Wachstum. Es gilt als frische, saubere und belebende Farbe, die von Ökologie und Natur spricht.
- Moos und Liliengrün sind warme und klare Farben.
- Smaragdgrün steht für Unsterblichkeit.
- Olivgrün ist die traditionelle Friedensfarbe.
- Dunklere Grüntöne wirken sehr kühl.
- Gelb-Grün ist für Erwachsene negativ, wird aber vom Jugendmarkt gemocht.
- Blau mit Grün getönt ist das eisigste aller Grüns und wird mit Depression und Traurigkeit in Verbindung gebracht.
Grün wird vom Trendsetter-Marktsegment bevorzugt. Dies sind die lautstarken 10% der Bevölkerung, die andere aufsuchen. Sie sind die Meinungsführer, die Neues mögen und das Wort verbreiten.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Gesundheit, Reichtum (Geld), Frühling, Ruhe, Sympathie, Erneuerung, Fruchtbarkeit, Leben, neues Wachstum, Energie, Glaube, Natur, Umwelt, Glück, Frische, Coolness, Jugend, Kraft, Hoffnung, Fröhlichkeit und Fülle und Großzügigkeit.
Grün weckt Hoffnungsgefühle, wenn das üppige Frühlingsgrün erscheint und die Gedanken sich dem Neubeginn und der Erneuerung des Lebens zuwenden.
Grün kann aber auch Eifersucht, Unerfahrenheit, Neid und Unglück bedeuten.
Menschen, die Grün mögen, sind in der Regel ausgeglichene und stabile Individuen, gute Bürger, Eltern und Nachbarn. Sie sind in der Regel in Vereinen und Organisationen engagiert. Hohe moralische Werte und die Neigung, das Richtige zu tun, zeichnen sie aus.
Die schlechte Nachricht für Grün liebende Menschen ist, dass sie oft großen Appetit auf Essen haben. Wenn sie eine Diät machen, fällt es ihnen schwer, Gewicht zu verlieren.
Ein weiteres Laster ist auch die Neigung zum Tratsch.

Bedeutung der Farbe Blau
Blau, gelistet als die beliebteste und allgemein die am meisten bevorzugte Farbe. Sie gilt als „sichere“ Farbe.
Blau ist eine der beruhigendsten Farben und wird oft mit dem Himmel und dem Meer in Verbindung gebracht, ruft deshalb friedliche Gefühle hervor.
Als therapeutische Farbe steht sie für Geist und Körper.
Blauen Farben von sonnigem Himmel, Engel und Majolika vermitteln im Business Stärke und Einheit.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Vertrauen, Weisheit, Ruhe, Liebe, Zuversicht, Konservativismus, Zuverlässigkeit, Zugehörigkeit, Coolness, Ruhe, Wahrheit, Ernsthaftigkeit, Harmonie, Gelassenheit, Geduld, Ausdauer, Frieden, Intelligenz, Einheit, Beruhigung, Vertrauen, Sicherheit, Einsamkeit, Hoffnung, Großzügigkeit, Sauberkeit, Ordnung, Himmel, Wasser, Kälte, Technik und Loyalität.
Königsblau wird mit Menschen in Verbindung gebracht, die die Arbeit tun, für die sie bestimmt sind.
Blau zu Purpur hinzugefügt, ergibt das blaue Blut des Adels.
Menschen, die Blau mögen, sind sensibel für die Bedürfnisse anderer, bilden starke Bindungen auf und sind zutiefst verletzt, wenn ihr Vertrauen missbraucht wird. Sie sind im Allgemeinen konservativ, ausgeglichen und zuverlässig.
Eine Abneigung gegen Blau kann Unruhe bedeuten, ein Bedürfnis, sich von der Gleichförmigkeit der Routinen zu lösen.
Tieferes Blau kann für „Blauhasser“ Traurigkeit und Melancholie bedeuten, bis hin zu Depressionen.
Bedeutung der Farbe Violett/Lila
Lila ist eine Brücke zwischen Warnung und Farbe, da es eine Kombination aus Rot und Blau ist.
Sie gilt als „spirituelle“ Farbe. Wenn du Lila z.B. als Orchideen, Traube und Flieder in deinem Business einsetzt, z.B. in der Gestaltung von eBook-Covern, kann sie eine einzigartige Individualität vermitteln.
Nach Blau und Grün ist Lila die drittliebste Farbe in Bezug auf die Farbpräferenz.
Die Altersgruppe der 18- bis 29-Jährigen sieht Lila eher als sexy und die Trendsetter-Gruppe der Gesellschaft als kraftvolle und anspruchsvolle Farbe.
Lila wird häufig mit Salbei, Gold und Taupe gemischt.
Dunkle Purpurtöne wirken schwer und manchmal deprimierend, es sei denn, sie werden mit sattem Gold und tiefen Rottönen ausgeglichen.
Dunkelviolett wird mit Königtum oder Reichtum in Verbindung gebracht. Seit vielen Jahrhunderten wird sie von Königen, Königinnen und Kaisern getragen.
Hellviolett ist die Farbe von Flieder und Lavendel, die unbeschwerte, skurrile, romantische und nostalgische Gefühle hervorruft.
Helles Lila harmoniert gut mit hellen Gelb-, Rosa-, Korallen- und Weißtönen.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Unabhängigkeit, Intuition, intellektuell, spirituell, Kreativität, geheimnisvoll, Transformation, Weisheit, Erleuchtung, Königtum, Adel, Zeremonie, Reichtum, Macht, Sensibilität, Leidenschaft, Liebe, Würde, Witz, scharfe Beobachtung, Supersensibilität, Eitelkeit und Launenhaftigkeit.
Mit Lila liebenden Menschen lebt es sich leicht, aber sie sind schwer zu durchblicken. Oftmals sind sie sehr verschwiegen, so dass ihre engsten Freunde sie, selbst wenn sie sich scheinbar frei anvertrauen, nie ganz verstehen.
Menschen, die sich von Lila angezogen fühlen, sind Menschen, die eine Aura des Mysteriums und der Intrigen haben. Lila wird von Künstlern sehr bevorzugt. Personen, die sich gerne anders als die gewöhnliche Gesellschaft oder unkonventionell sehen, bevorzugen oft Lila.
Da Lila eine Kombination aus Rot und Blau ist, die in vielerlei Hinsicht gegensätzlich sind, erkennen Menschen, die Lila nicht mögen, oft ihre widersprüchlichen Eigenschaften und versuchen ständig, diese Gegensätze, die Aufregung von Rot und die Ruhe von Blau, auszugleichen.
Bedeutung der Farbe Schwarz
Schwarz wird klassisch als Akzent für Jewel-Töne und sattem metallischem Gold verwendet.
Da Schwarz die Negation von Farbe ist, ist sie für manche Menschen psychologisch total negativ. Männer und Frauen mittleren Alters neigen z.B. dazu, Schwarz psychologisch mit Trauer zu assoziieren.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Macht, Eleganz, Raffinesse, Formalität, Reichtum, Angst, Böses, Anonymität, Unglück, Tiefe, Stil, Trauer, Tod (westliche Kultur), geheimnisvoll, Underground, Reue, verführerisch, sexy und eine gute technische Farbe.
Wohlhabende, leistungsorientierte Frauen bevorzugen die Farbe Schwarz.
Sie kann auch mit Tod, dem Bösem, Wut, Traurigkeit in Verbindung gebracht werden und steht in der westlichen Kultur für kriminelle Aktivitäten, Depressionen, Dämonen, Hexen und schwarzer Magie.
Schwarz in Verbindung mit Weiß bedeutet Besonnenheit und Demut.
Wenn Schwarz von Menschen mit hellerer Haarfarbe getragen wird, ist es ein Indikator für innere Stärke und Entschlossenheit.
Schwarz kann aufgrund seiner Macht und Formalität für manche Menschen einschüchternd wirken.
Menschen, die Schwarz mögen, können konventionell, konservativ und ernst sein oder sich selbst als anspruchsvoll oder sehr würdevoll bezeichnen.
Schwarz Liebhaber neigen dazu, sich zusammen mit der „gehobenen Klasse“ unwohl zu fühlen und sich in derer Gesellschaft unsicher zu fühlen. Sie mögen „echte Menschen“ und lassen sich normalerweise nicht von Würdenträgern blenden.
Menschen, die Schwarz überhaupt nicht mögen, hatten in ihrer Kindheit vielleicht mal Angst vor der Dunkelheit. Diese Erfahrung könnte im tiefsten Unterbewusstsein verborgen sein und sie immer noch verfolgen, wenn sie etwas Schwarzes betrachten.
Schwarz mag für manche Menschen zu diesem Zeitpunkt ihres Lebens einfach zu schwer und deprimierend sein.
Bedeutung der Farbe Weiß
Weiß steht in westlichen Kulturen für Leben und Ehe, in der chinesischen Kultur jedoch für den Tod.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Sauberkeit, Reinheit, Keuschheit, jungfräulich, Jugend, Einfachheit, sauber, makellos, frisch, hell, blendend, Ehrfurcht, Frieden, Demut, Präzision, Unschuld, Geburt, Winter, Schnee, gut, kalt, klinisch, steril, mild und Spiritualität.
Menschen, die Weiß bevorzugen, neigen dazu, in ihrer Kleidung und ihrem Zuhause ordentlich und makellos zu sein.
Weiß Liebhaber neigen zu vorsichtigen Käufern und klugen Geschäftsleuten, sind aber kritisch und wählerisch.
Weiß kann eine autarke Person und gelegentlich die Unschuld und Erinnerung an Jugend und vereinfachte Lebensweise bedeuten.
Menschen, die Weiß nicht mögen, sind normalerweise nicht sehr wählerisch. Sie müssen nicht alles in einer geordneten geraden Linie angeordnet haben. Sie sind lockere Charaktere, nicht sehr verklemmt und genießen das Leben im Allgemeinen.
Weiß wird manchmal als sehr sterile Farbe angesehen, die psychologisch mit Krankenhäusern, Krankenschwestern, Uniformen, Ärzten und Zahnärzten verbunden ist.
Bedeutung der Farbe Grau
Grau ist die Kombination aus Schwarz und Weiß und ist die neutralste Farbe aller Farbtöne. Es ist eine konservative Farbe und gut als Hintergrundfarbe zu verwenden.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Sicherheit, Reife, Verlässlichkeit, cool, konservativ, gefasst, Intelligenz, gelassen, Bescheidenheit, Würde, solide, praktisch, alt, traurig und langweilig.
Grau kann auch psychologisch Düsterkeit, Traurigkeit, Geister, Asche, Spinnweben und den Staub eines Spukhauses und andere beängstigende Dinge bedeuten.
Menschen, die Grau mögen, stehen dem Leben neutral gegenüber. Sie schützen sich gerne vor der hektischen Welt in einer Decke der Unverbindlichkeit und bevorzugen ein sicheres und ausgeglichenes Dasein. Diese Leute arbeiten hart und sind der Typ „Mitten im Leben“.
Sie haben in ihrem Lebensstil oft Kompromisse gemacht, sind praktisch und ruhig und mögen es nicht, aufzufallen.
Grau nicht zu mögen bedeutet, Neutralität nicht zu mögen. Diese Menschen suchen nach einem reicheren, glücklicheren und erfüllteren Lebensstil. Dies kann dazu führen, dass sie ein Engagement, ein Hobby oder ein Interesse nach dem anderen im Streben nach Glück entwickeln.
Besonderer Hinweis – Bedeutung von Farben: SILBER
Silber steht in Verbindung mit Prestige, kalt und wissenschaftlich.
Bedeutung der Farbe Braun
Braun wird manchmal als „besondere“ Farbe eingestuft. Manchmal wird Braun als neutrale und manchmal als warme Farbe verwendet.
Im Business ist Braun eine gute Farbe, wenn es um’s Sammeln von Informationen geht, da sie eine neutrale Umgebung für offene Diskussionen schafft.
Wörter, die mit der Farbe Gelb in Verbindung stehen:
Stärke, Solidität, Reife, Glaubwürdigkeit, Stabilität, Einfachheit, Komfort, Qualität, Harmonie, Outdoor, Zuverlässigkeit, Ausdauer, Herd, Heimat und Erde.
Menschen, die Braun mögen, sind im Allgemeinen stabile und zuverlässige Charaktere mit einem ausgeprägten Verantwortungs- und Pflichtbewusstsein. Sie sind „bodenständige“ Typen und gute Freunde, denen das Familienleben wichtig ist. Im Übrigen mögen viele Männer die Farbe Braun.
Menschen, die Braun nicht mögen, finden die „bodenständigen“ Typen im Allgemeinen langweilig. Auch sonst mögen sie Menschen nicht besonders, wissen aber, dass sie sich unter sie mischen und aufgeschlossen sein müssen.
Besonderer Hinweis – Bedeutung von Farben:
Die neutralen Farben von Taupe über Silber bis hin zu Biberfell eignen sich gut als Hintergrundgestaltungselement, um Stabilität und Harmonie zu vermitteln.
Bedeutung von Farben – Fazit
Was Farbsymbolik und Psychologie über die Bedeutung von Farben verraten und wie sich Farben anwenden lassen, hast du nun detailliert nachlesen können. Ich hoffe, du hast gemerkt, dass jede Farbe seine Bedeutung hat.
Vielleicht hast du schon Ansatzpunkte für dich gefunden, wie sich die Farben auf dein Leben auswirken können und was deine Lieblingsfarbe über deine Persönlichkeit aussagt.
Für dein Business triffst du nun hoffentlich die richtige Farbwahl für deine Designs, denn nun weißt du, welche Farben welche psychologischen Bedeutungen besitzen und wie du echte Emotionen hervorrufen kannst.
Blog-Design: 12 Probleme, die für deinen Blog tödlich sein können
Blog-Design: 12 Probleme, die für deinen Blog tödlich sein können
Für deinen Erfolg beim Bloggen ist eines ganz entscheidend – dein Markenzeichen. Ein starker Blog ist die Grundlage deiner Marke. Daher ist es keine Überraschung, dass Probleme beim Blog-Design sich negativ auf dein Blogging-Geschäft auswirken können. Während die meisten Blog-Design Probleme relativ gering sind, können sich andere wiederum katastrophal auswirken.
In diesem Beitrag werde ich 12 große Blog-Design Probleme aufdecken, die deinem Blog schaden, und dir auch aufzeigen, wie du diese Probleme vorab vermeidest bzw. dann beheben kannst.
12 Blog-Design Probleme
Schlechte Navigation
Wie viele Seiten besucht dein durchschnittlicher Leser, wenn er deine Webseite besucht?
Wenn du das nicht weisst, ist es an der Zeit, es herauszufinden. Diese Informationen findest du über Google Analytics unter Zielgruppe > Übersicht. Suche im Diagramm nach dem Abschnitt „Seiten/Sitzung“. Diese Zahl ist ein Indikator dafür, dass dein Leser, sobald er einen Beitrag liest, auf andere Seiten und Beiträge klickt. Wenn diese Zahl unter 2 liegt, hast du ein Problem.
Dein Ziel sollte es sein, deine Leser so lange wie möglich auf deinem Blog zu halten. Dazu musst du dein Navigationsmenü verbessern. Es gibt zwei Möglichkeiten, die dazu führen können, dass deine Leser deinen Blog verlassen. Die erste Möglichkeit, auf die ich später noch genauer eingehe, ist ein schlechter Schreibstil. Die andere Möglichkeit ist die Navigation deines Blogs.
Die Navigation ist entscheidend für den Erfolg deines Blogs. Wenn deine Leser den Inhalt nicht finden können, wie sollen sie ihn dann lesen? Die Planung der Navigation deines Blogs wird das Engagement und die Seitenaufrufe für deinen Blog erheblich verbessern.
Stelle also sicher, dass deine Besucher einen klaren Weg haben. Hilf ihnen, die Inhalte zu finden, die sie interessieren könnten. Mache es ihnen so leicht wie möglich, indem du ein leicht zugängliches Menü, Kategorien, Tags und Verknüpfungen bereitstellst.
Kein Responsive Design
Derzeit dominieren Mobile Nutzer das Internet. Allein im letzten Jahr habe ich einen deutlichen Anstieg der mobilen Leser gesehen. Heutzutage machen rund 60% dieses Publikums den Besuch meines Blogs aus. Da ist es klar von Vorteil, wenn das Design deines Blogs responsive ist.
Responsive Webdesign bezieht sich auf die Darstellung einer Webseite auf mobilen Geräten. Wenn du mit deinem Smartphone im Internet unterwegs bist, hast du vielleicht schon bemerkt, dass die Internetseite auf einem mobilen Gerät anders angezeigt wird als auf einem Desktop. Dies liegt daran, dass mobile Geräte vertikale Bildschirme und Desktops horizontale Bildschirme haben.
Die Barrierefreiheit macht also deinen Blog leichter lesbar und verschiebt Elemente des Designs so, dass sie auch auf mobilen Geräten geladen werden und ebenso gut funktionieren. Wenn dein Blog nicht responsiv ist, werden deine mobilen Leser diesen schnell wieder verlassen. Die Statistik „Seiten/Sitzung“ bei Google Analytics ist auf Mobilgeräten in der Regel am niedrigsten. Wenn dies nicht der Fall ist, hast du möglicherweise ernsthafte Probleme mit deinem Design und deinem Inhalt.
Ich empfehle dir dringend, dir jemanden zu suchen, der deine Webseite darauhin überprüft und ggf. Änderungen vornimmt, wenn du dies nicht selbst kannst. Bitte auch Freunde und Bekannte, mal einen Blick vom mobilen Endgerät auf deine Webseite zu werfen und hole dir von ihnen Feedback zur Nutzerfreundlichkeit.
Nervige Werbeanzeigen
Es ist völlig akzeptabel, Anzeigen in deinem Blog zu schalten. Das ist mittlerweile auch eine gängige Praxis beim Bloggen und eine großartige Möglichkeit für neue Blogger, nebenbei Geld zu verdienen. Doch es kann gut sein, dass einige Besucher deinen Blog deshalb wieder schnell verlassen. Es ist beispielsweise keine gute Idee, Pop-ups oder Autoplay-Anzeigen einzubinden. Zu viele Anzeigen zu schalten, ist ebenso keine gute Idee.
Ich kann dir nicht sagen, wie viele Blogs ich innerhalb von ein paar Minuten schon verlassen habe, einfach weil die Anzeigen des Blogs zu nervig waren. Wenn ich einen Blogbeitrag lesen möchte, egal wie toll ich den Inhalt finde, verlasse ich ihn wieder, wenn ich von zu vielen Anzeigen bombardiert werde.
Veranlasse also deine Leser nicht dazu, aus diesem Grund deinen Blog wieder zu verlassen. Du hast viel Zeit und Arbeit in den Aufbau deines Blogs und in das Schreiben deiner Blogartikel investiert. Mache dir das nicht mit nerviger Anzeigenwerbung zu nichte, nur um etwas Geld nebenbei zu verdienen. Eine treue Fangemeinde und Newsletterabonnenten sind weitaus lukrativer und nachhaltiger als ein paar Anzeigen auf deinem Blog.
Schlechte Lesbarkeit
Da mobile Geräte heutzutage sehr verbreitet sind, ist es wichtig, dass du dafür leicht lesbare Inhalte schreibst. Verwende daher kurze Absätze, untergliedere deine Texte mit Überschriften und schreibe kurze, prägnante Sätze.
Deine Leser neigen dazu, den Inhalt nach interessanten Punkten zu durchsuchen. Sie suchen gezielt nach Inhalten, die sie ansprechen. Deshalb suchen sie häufig in Überschriften nach Schlüsselwörtern, die sich auf die Themen beziehen, an denen sie interessiert sind und scrollen über alles andere hinweg.
Mache deinen Blog-Post leicht lesbar und überfliege ihn nach dem Schreiben selbst zur Kontrolle. Nutze entsprechende Zwischenüberschriften, hebe wichtige Textstellen fett hervor, verwende Schlüsselwörter und schreibe kurze Absätze. Du musst auf den Punkt kommen und deinem Leser helfen, den Inhalt schnell und einfach zu konsumieren.
Schlechte Farbwahl
Es gibt einen Blogger auf Pinterest, der auf allen seinen Pinterest-Pins zwei kontrastreiche Farben verwendet. Zum Beispiel roter Text auf königsblauem Hintergrund. Die Bilder sehen immer fast 3D aus und es tut mir in den Augen weh, wenn ich mir diese ansehe. Nur weil du die Möglichkeit hast, jede gewünschte Farbe auf deinem Blog zu verwenden, heißt das nicht, dass du das tun solltest.
Verwende daher keine Farben, die die Lesbarkeit deines Inhalts zusätzlich erschweren. Du möchtest schließlich nicht deshalb negativ auffallen. Du als Marke solltest auf deinem Blog und auf Social Media im Vordergrund stehen. Das Letzte was du gebrauchen kannst, ist der Ruf, nervige Farben zu verwenden. Damit schreckst du alle Leser ab.
Wähle maximal drei Hauptfarben für deine Marke und verwende diese Farben mit neutraleren Nuancen, sogenannten Akzentfarben, als Teil deines Brandings. Verwende schwarze oder dunkle Schriftarten auf weißem oder hellem Hintergrund. Das erhöht den Kontrast und erleichtert so das Lesen.
Ein Blog z.B. mit schwarzem Hintergrund und roter Schrift wird deiner Marke ziemlich schnell schaden.
Wie du deine perfekten Farben findest, kannst du in diesem Artikel nachlesen.
Das Farbschema deiner Webseite sollte also für guten Kontrast von Text und Hintergrund sorgen. Verwende daher Farben, die gut miteinander harmonieren.
Schwierig zu lesende Schriftarten
Skript- und handgeschriebene Schriftarten machen Spaß und sind hübsch, aber sie sind für dein Publikum nicht immer einfach zu lesen. Das bedeutet, dass du sie sparsam verwenden solltest und nur dann, wenn die von dir eingegebenen Wörter in der Schriftart lesbar sind.
Verwende für den Fließtext und die Überschriften deiner Blog-Posts unbedingt eine einfache Serifen- oder serifenlose Schriftart. Serifen sind die winzigen Füße oder Linien, die an den Enden der Zeichen einer Schrift erscheinen. Perfekte Beispiele für Serifenschriften sind Times New Roman oder Georgia. Sans-Serif-Schriften wie Arial oder Monserrat haben diese winzigen Füße nicht. Dadurch werden serifenlose Schriftarten für jeden sehr klar lesbar und die Buchstaben fließen leichter zusammen.
Serifenschriften eignen sich am besten für Printmedien, da die kleinen Linien die Buchstaben verbinden und die Wörter beim Lesen einen besseren Lesefluss zulassen. In den letzten Jahren gab es viele Diskussionen darüber, was leichter zu lesen ist. Im Allgemeinen wird empfohlen, serifenlose Schriftarten für den Fließtext einer Online-Publikation zu verwenden.
Du kannst natürlich für dich persönlich entscheiden, was du möchtest. Achte nur darauf, dass deine Schriftart klar und gut lesbar ist. Beschränke dich auf maximal 3 Schriftarten. Das schafft Kontinuität und macht deine Texte leichter lesbar. Und es wird auch nicht vom Inhalt selbst abgelenkt.
Bilder in schlechter Qualität
Heutzutage gibt es für schlechte Bildqualität keine Ausreden mehr. Selbst die einfachsten Smartphone-Kameras machen Bilder in guter Qualität. Zudem gibt es zahlreiche kostenlosen Webseiten für Stock-Fotografien und kostenlose Designplattformen wie Canva oder PicMonkey.
Ihre Bilder repräsentieren Ihre Marke, also nehmen Sie sich etwas Zeit, um sie gut aussehen zu lassen. Nichts schreit „Amateur!“ mehr als verpixelte oder verzerrte Bilder, die nicht leicht gelesen werden können. Es verbilligt auch sofort Ihren Blog und schadet Ihrer Autorität. Wenn du Schwierigkeiten mit der Erstellung von Grafiken hast, empfehle ich dir dringend, diesen Blogartikel „So erstellst du dein magisches Design mit Canva“ zu lesen und dir einige Canva-Tutorials auf YouTube anzusehen. Dies ist wirklich eine lohnende Investition in deine Zeit.
Um zu verhindern, dass du schlechte Grafiken erstellst, vermeide Folgendes:
- Bilder extrem zu vergrößern oder zu verzerren
- Bilder mit niedriger Auflösungverwenden
- schwer lesbarer Text in Grafiken
- das Bild überfüllt den Rest (Lass genug Leerraum!)
- mehr als drei Schriftarten in der Grafik verwenden
Wenn du diese Grafikprobleme auf deinem Blog nicht selbst lösen kannst, musst du dir dafür einen Grafikdesigner holen. Jedenfalls benötigst du hochwertige Grafiken auf deinem Blog, um langfristig professionell zu wirken und erfolgreich zu sein. Unterschätze das Thema Grafiken also nicht!
Möchtest du als Nicht-Designer dennoch selbst fantastische Grafiken erstellen, gibt dir dieser Blogartikel eine Anleitung dazu.
Grammatik- und/oder Rechtschreibfehler
Grammatik- und Rechtschreibfehler sind ein weiteres großes Problem beim Blog-Design. Am besten ist es, mehrmals Korrektur zu lesen und die Texte auch von Dritten prüfen zu lassen. Vermeide so viele Fehler wie möglich.
Es ist klar, dass es von Zeit zu Zeitimmer mal einen Tippfehler gibt -auch bei mir. Es gibt jedoch nur wenige Ausreden für fehlerbehaftete Texte. Ich gehöre zu den Leuten, die ihre eigenen Arbeiten mehrmals Korrektur lesen müssen, weil ich die Sätze schneller in meinem Kopf formuliere als ich sie schreibe. Da kann es schon mal vorkommen, dass einige Wörter fehlen.
Wenn du etwas Budget übrig hast, kannst du ein Lektorat mit der Korrektur deiner Texte beauftragen. Wenn das jedoch nicht in deinem Budget liegt, verwende kostenlose Tools, die dir im Internet zur Verfügung stehen, wie z.B. das Grammarly-Add-on für den Google Chrome-Browser, mit dem du deine Rechtschreibung und Grammatik überprüfen kannst. Grammarly ist kostenlos. Es gibt aber auch eine kostenpflichtige Version. Das Tool scannt den Text automatisch, den du auf deiner Webseite eingibst, wenn du den Chrome-Browser verwendest. Grammarly findet nicht jeden Fehler. Daher ist es wichtig, dass du deine Beiträge trotzdem selbst nochmal Korrektur liest.
Eine weitere Möglichkeit ist die Nutzung von Textverarbeitungssoftware für die Rechtschreib- und Grammatikprüfung, bevor du deinen Text in den Texteditor deines Blogs einfügst.
Falsche Textausrichtung
Es macht mitunter Spaß, mit diversen Textausrichtungen zu spielen. Jedoch ist das nicht immer von Vorteil und lässt die Augen beim Lesen von längeren Texten schneller ermüden.
Der Blocksatz eignet sich hervorragend für Taschenbuchromane. Die zentrierte Ausrichtung kannst du z.B. für Menükarten, Einladungen, Dankes- oder Hochzeitskarten verwenden. Bei Präsentationen kannst du auch zentrierten Text auf der Titelfolie verwendet.
Bei digitalen Medien ist es jedoch fast immer am besten, sich an die linksbündige Ausrichtung zu halten. Die linksbündige Ausrichtung ist auf jedem Gerät am einfachsten zu lesen und das ist für deinen Blog sehr wichtig.
Die zentrierte Ausrichtung für Überschriften und Fotos ist im Blog-Design in Ordnung, aber der Fließtext sollte immer linksbündig ausgerichtet sein.
Langsame Ladezeiten
Wenn du übergroße Grafiken oder hochauflösendes Videos auf deinem Blog verwenden möchtest, solltest du das nochmal überdenken. Diese Elemente, obwohl sie optisch ansprechend sind, können deinem Blog mitunter mehr schaden als nützen. Diese Art von Medien beanspruchen die Bandbreite erheblich und das Laden kann viel länger dauern als bei einem einfachen .jpg-Bild.
Wenn dein Blog langsam lädt, beschneide deine Fotos auf die optimale Größe für dein Theme. Verwende geeignete Plug-Ins, um die Dateigröße deiner Bilddateien zu reduzieren.
Werbeanzeigen und unnötige Plug-Ins sind zwei weitere Übeltäter, die die Ladezeit deiner Webseite verlangsamen können.
Meiner Erfahrung nach wird die überwiegende Mehrheit der Ladezeit durch Grafiken oder Videos verursacht. Das Austauschen von Bildern bzw. die Reduzierung der Dateigröße ist der einfachste und effektivste Weg, um die Ladezeit deines Blogs zu beschleunigen. Ich schlage daher vor, dass du damit beginnst.
Fehlendes Branding
Ein fehlendes Branding ist wahrscheinlich der größte Fehler, den du bei der Gestaltung deines Blogs machen kannst. Du solltest ausschließlich nur deine festgelegten Farben und Schriftarten verwenden und dein Logo auf deiner Webseite in deinem Headerbereich gut sichtbar platzieren. Dies hilft dir, alles zu brandmarken, von deinen Pinterest-Pins bis hin zu deinem Email-Marketing.
Deine Besucher müssen deine Marke innerhalb von Sekunden nach dem Laden der Webseite oder eines deiner Bilder wiedererkennen. Das ist für den Erfolg deines Blogs wichtiger als dein Webseiten-Traffic oder dein erster Verkauf als Affiliate.
Deine Marke und dein Branding tragen dazu bei, eine Kontinuität zwischen all deinen Social Media Kanälen, deiner Webseite und deinen Produkten zu schaffen. Das bedeutet, dass sich dein Branding direkt auf den Erfolg deines Blogs auswirkt. Daher empfehle ich dir dringend, zuerst an der Entwicklung deiner Marke zu arbeiten, bevor du deinen Blog erstellst und gestaltest.
Welche Bildgrößen für welche Social Media Kanäle?
Bildgrößen und Bildauflösungen für Social Media
Welche Bildgrößen sind nun eigentlich für die einzelnen Social Media Plattformen geeignet? In diesem Beitrag habe ich dir Formatvorlagen der gängigsten Social Media Plattformen erstellt.
Best Practices für Bildauflösungen – Passe deine Grafiken an die Größen und Vorgaben der jeweiligen Social Media Plattform an!
- Empfohlene Größe für das Facebook-Profilbild: 180 x 180 px

Während die empfohlene Größe für ein Facebook-Profilbild 180 x 180 Pixel beträgt, wird die Größe des Bildes auf 170 x 170 Pixel geändert, wenn es im Profil angezeigt wird. Gleiches gilt für ein Profilbild einer Unternehmensseite. Die auf Mobiltelefonen angezeigte Größe beträgt 128 x 128 Pixel. Die Miniaturansicht des Profilbildes ist auf die Größe von 32 x 32 Pixel verkleinert.
Bis vor kurzem zeigte Facebook die Profilbilder als Quadrate an. Derzeit werden in den sozialen Medien Profilbilder als Kreise angezeigt. Vermeide daher, wichtige Informationen in die Ecken der grafischen Komposition einzufügen.
- Empfohlene Größe für Facebook-Titelbild: 820 x 312 px

Die empfohlene Größe für ein Facebook-Profilbild beträgt 820 x 312 Pixel und wird in diesen Abmessungen angezeigt. Die Mindestgröße eines Facebook-Titelbilds beträgt 400 x 150 Pixel, es wird jedoch so skaliert, dass es in den 820 x 312 Pixel großen Rahmen passt (mit einem möglichen Qualitätsverlust). Titelbilder werden auf Mobilgeräten in 640 x 360 Pixel angezeigt.
Beachte, dass die Bilddatei bis zu 100 KB groß sein sollte. Du kannst .jpg verwenden, aber für eine optimale Anzeigequalität ist es besser, .png zu verwenden.
- Empfohlene Größe für das von Facebook freigegebene Bild: 1.200 x 630 px

Die empfohlene Größe und Auflösung für ein freigegebenes Facebook-Bild beträgt 1.200 x 630 Pixel. Es wird jedoch im Feed mit einer maximalen Breite von 470 Pixel und auf einer Unternehmensseite mit einer maximalen Breite von 504 Pixel angezeigt. Die empfohlene Größe für ein Meta-Bild mit gemeinsam genutzten Links für Facebook ist ähnlich: 1.200 x 628 px.
- Empfohlene Größe für Facebook-Eventfoto: 1.920 x 1.080 px

Die empfohlene Größe für ein Facebook-Eventfoto beträgt 1.920 x 1.080 Pixel. Bei der Freigabe in einem Newsfeed wird das Bild auf 470 × 174 Pixel verkleinert.
- Empfohlene Größe für das Instagram-Profilbild: 110 x 110 px

Während die optimale Größe für das Instagram-Profilbild 110 x 110 Pixel beträgt, sind maximal 180 x 180 Pixel zulässig. Das 1:1-Verhältnis ist die Norm.
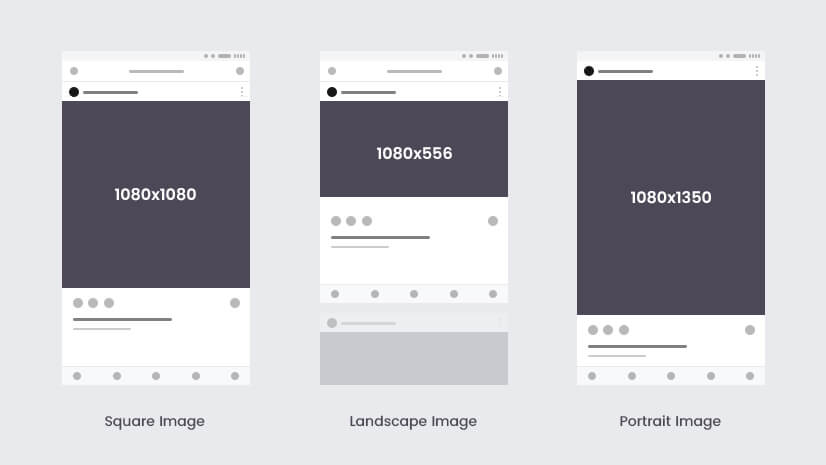
- Empfohlene Größe für das quadratische Bild des Instagram-Feeds: 1.080 x 1.080 px
Die beste Größe für deine auf Instagram eingestellten Bilder ist 1.080 x 1.080 Pixel. Instagram erlaubt jedoch Bilder mit einer Auflösung von 1:1 bis zu 2.048 Pixel x 2.048 Pixel. Foto-Miniaturansichten werden in den Abmessungen 161 x 161 Pixel angezeigt.
- Empfohlene Größe für Instagram-Feed-Landschaftsbilder: 1.080 x 566 Pixel und Porträtbilder: 1.080 x 1.350 Pixel
Bei der Anzeige skaliert Instagram freigegebene Bilder auf eine Breite von 600 Pixel, sodass die zulässigen Abmessungen 600 x 400 Pixel bzw. 600 x 749 Pixel betragen.
- Empfohlene Größe für Instagram-Anzeigenbilder: 1.080 x 1.080 Pixel für ein quadratisches Format und 1.080 x 566 Pixel für ein Querformat.
Instagram skaliert Anzeigenbilder auf eine Breite von 640 Pixel, sodass die Abmessungen 640 x 640 Pixel bzw. 640 x 400 Pixel betragen.
- Empfohlene Größe für das Twitter- Profilbild: 400 x 400 px

Die Social Media Plattform akzeptiert auch eine Bildauflösung von bis zu 200 x 200 Pixel. Die maximal zulässige Dateigröße beträgt 2 MB. Die akzeptierten Dateiformate sind .gif, .png und .jpg.
- Empfohlene Größe für das Twitter-Header-Bild: 1.500 x 500 px

Während die beste Größe für Twitter-Header-Bilder 1.500 x 500 Pixel beträgt, ist es auch akzeptabel, 1.024 x 280 Pixel zu verwenden. Die akzeptierten Dateiformate sind .png und .jpg. Die maximale Größe der Bilddatei sollte 10 MB betragen.
- Empfohlene Größe für Twitter-Bilder im Feed: 1.024 x 512 px

Wenn du darauf klickst, werden die Bilder ebenfalls auf 1.024 x 512 Pixel erweitert. Die von der Social Media Plattform akzeptierten Mindestabmessungen betragen 440 x 220 Pixel. Die im Feed angezeigte Größe beträgt 506 x 253 px.
Twitter unterstützt .jpg-, .gif- und .png-Bilddateiformate. Die akzeptable maximale Dateigröße beträgt 5 MB für statische Bilder und 3 MB für GIFs.
- Empfohlene Größe für das Pinterest- Profilbild: 180 x 180 px

Das Profilbild auf Pinterest wird als Kreis angezeigt. Stelle daher sicher, dass du dein Bild zentralisierst und nichts Wesentliches in die Ecken der Komposition einfügst. Die empfohlenen Abmessungen betragen 180 x 180 px. Es wird jedoch bei 165 x 165 Pixel und 35 x 35 als Miniaturansicht angezeigt.
- Empfohlene Größe für Pinterest Board Cover: 600 x 600 px

Die minimal zulässigen Abmessungen betragen jedoch 340 x 340 Pixel.
- Empfohlene Größe für Pinterest-Pin-Bilder : 600 x 600 px für 1:1-Pins, 600 x 900 px für 2:3-Pins, 600 x 1.260 für 1:2,1-Pins

Die maximale Länge eines in der Vorschau angezeigten Pins entspricht einem Seitenverhältnis von 1:2,1. Diese Plattform hat 2:3 als goldenes Seitenverhältnis festgelegt. Die optimale Breite von Pin-Bildern beträgt 600 px. Bilder im Querformat sind akzeptabel, aber normalerweise funktionieren sie nicht so effektiv wie Pins im Hochformat.
Die auf Pinterest-Boards angezeigten Miniaturansichten lauten wie folgt: 222 x 150 Pixel für die großen Miniaturansichten und 55 x 55 Pixel für die kleinen.
Youtube
- Empfohlene Größe für das YouTube- Profilbild: 800 x 800 px

Der videobasierte soziale Medien Kanal skaliert die Profilbilder auf 98 x 98 Pixel. Die akzeptierten Dateiformate sind .jpg, .gif, .png und .bmp.
- Empfohlene Größe für das YouTube- Titelbild: 2.560 x 1.440 px

YouTube akzeptiert Titelbilder mit einer Größe von 2.560 x 1.440 Pixel, die vollständig auf Desktops angezeigt werden. Die Titelbilder des Kanals werden auf Tablets in den Größen 1.855 x 423 Pixel und auf mobilen Bildschirmen in 1.546 x 423 Pixel angezeigt.
- Empfohlene Größe für das Miniaturbild eines YouTube-Videos : 1.280 x 720 px

Die Videos, die du hochlädst, sollten ebenfalls diese Empfehlung einhalten – Seitenverhältnis 16:9 und mindestens 1.280 x 720 Pixel.
Social Media Monitoring ist einer der wichtigsten Bestandteile beim Social Media Marketing. Bei allen Plattformen besteht die Möglichkeit, Bilder zu posten. Dabei können sich die Bildgrößen je nach Social Media Kanal jedoch unterscheiden. Deshalb solltest du sie immer dementsprechend anpassen.
Fantastische Social Media Grafiken gestalten
So gestaltest du fantastische Social Media Grafiken
Um großartige Social Media Grafiken für dein Business zu entwerfen, habe ich für dich in diesem Beitrag ein paar Tipps bezüglich zu verwendende Tools, empfohlene Bildgrößen für Social Media Bilder, Inhaltstypen, Designtipps und mehr zusammengestellt.
Wenn du also lernen willst, wie du fantastische Grafiken für die sozialen Medien entwirfst, lies jetzt einfach weiter!
In Zeiten sozialer Medien, in denen die meisten deiner potenziellen Kunden nur ein „Gefällt mir“ weit von dir entfernt sind, wäre es eine Sünde, diese digitalen Hubs nicht in Goldminen zu verwandeln. Angesichts der Tatsache, dass diese Gelegenheit heutzutage allen Marken offen steht, klingt die Herausforderung etwas einfacher als sie tatsächlich ist. Und Grafiken spielen dabei eine wichtige Rolle.
„Warum Grafiken?“ ist ein Thema, über das wir schon viele Male gesprochen haben. Menschen sind visuelle Wesen und verarbeiten visuelle Informationen schneller und effektiver als einfachen Text. Alle Social Media Plattformen basieren auf visuelle Inhalte: ob Grafiken, Videos oder beides. Lass uns also, ohne weitere Zeit zu verschwenden, zum Thema dieses Beitrags übergehen: „So gestaltest du großartige Grafiken für Social Media“.
Was bedeutet es, großartige Grafiken für Social Media zu entwerfen?
Fantastische Grafiken für Social Media sind nicht einfach gestaltete Kompositionen, die schön aussehen. Sie sind Designkompositionen, die schön aussehen, das Publikum ansprechen und deine Inhalte unterstützen.
Stelle dir deshalb die Frage: „Welche Art von Grafiken für soziale Medien wirst du verwenden und welche Art von Inhalten werden diese unterstützen?“
Es gibt verschiedene Arten von Grafiken für Social Media:

Arten von Social-Media-Grafiken
- Profilbilder – Das Bild, das deine Marke oder deine Persönlichkeit darstellt. Dies ist das Bild, mit dem du dich der Welt präsentierst.
- Titel- / Header-Bilder – Das Bild, mit dem du deine Social Media Profile personalisierst. Es könnte dynamisch sein, d.h. du kannst es von Zeit zu Zeit ändern, um alles Neue, was rund um deine Marke passiert, nach außen zu tragen.
- Feed-Bilder – Dies sind die Bilder, die deine Beiträge ergänzen. Die Bilder, durch die du mit deinen Kunden sprichst. Abhängig von der Social Media Plattform benötigst du möglicherweise mehrere dieser Bilder pro Tag, pro Woche oder pro Monat.
- Andere Bilder – Alle anderen Arten von Bildern, die du gelegentlich für Social Media benötigst, z.B. Bilder für bestimmte Anzeigen und Kampagnen, Miniaturbilder, Vorschaubilder, Thumbnails von Videos usw.
Grafiken für Social Media unterstützen verschiedene Arten von Inhalten
Wenn alle Social Media Kanäle die gleiche Art von Inhalten anbieten würden, müssten wir nicht auf allen sein, oder? So wahr diese Aussage ist, so wahr ist es auch, dass derselbe Inhaltstyp für verschiedene Kanäle geeignet sein kann.
Du kannst beispielsweise dasselbe Video auf YouTube und Facebook veröffentlichen und auf beiden Social Media Plattformen hohe Engagement-Raten erzielen. Oder du kannst dasselbe schöne Foto auf Instagram und Pinterest veröffentlichen und ebenfalls auf beiden Plattformen ein hohes Engagement bekommen.
Der Schlüssel ist, zu wissen, welche Art von Inhalten das Interesse deiner Kunden weckt. Beobachte deshalb deine Kunden genau! Was teilen sie? Was kommentieren sie? Im Allgemeinen beschäftigen sich die Menschen am meisten mit Posts, die Emotionen hervorrufen. Mit anderen Worten, dies sind Beiträge, die:
- sie glücklich oder neugierig machen und manchmal sogar zum Lachen bringen
- sie aus eigener Erfahrung erzählen lassen
- sie entschlossen machen und motivieren, ein Ziel zu erreichen oder eine Sache zu unterstützen
- ihnen die Möglichkeit gibt, einen Preis zu gewinnen, Anerkennung zu erlangen usw.
Tools zum Erstellen von Grafiken für Social Media
Du kannst ein geschickter Designer mit jahrelanger Erfahrung sein oder nur ein Enthusiast mit einem Auge für ein gutes Design. Unabhängig von deinen beruflichen Fähigkeiten gibt es verschiedene Tools, mit denen du deine Ziele erreichen kannst – nämlich fantastische Grafiken für Social Media zu erstellen.
Online-Tools für Laien:
 Crello
Crello
Ein kostenloses Online-Tool, das speziell entwickelt wurde, um Laien bei der Gestaltung wunderschöner Social Media Grafiken zu helfen. Von Facebook-Covern und täglichen Zitatbildern bis hin zu längeren Pinterest-Collagen, und weitaus mehr, bietet Crello Tausende von Vorlagen für die bekanntesten Social Media Plattformen. Das Tool kannst du mit oder ohne Registrierung verwenden.
 Canva
Canva
Mit kostenlosen und kostenpflichtigen Plänen ist Canva wahrscheinlich eines der bekanntesten Online-Tools zum schnellen und einfachen Erstellen von Grafikdesigns. Wenn es um die Erstellung von Grafiken für soziale Medien geht, bietet Canva Vorlagen für Facebook, Twitter, Instagram und vielem mehr. Eine Registrierung ist hier erforderlich.
 Pablo
Pablo
Ein Online-Design-Tool für Social Media Grafiken, das absolut kostenlos verwendet werden kann. Dieses von Buffer entwickelte Tool ist sehr praktisch für schnelle In-Feed-Posts auf Facebook, Twitter, Pinterest und Instagram. Du benötigst hier keine Registrierung.
 Design-Assistent
Design-Assistent
Design Wizard ist eine weitere herausragende Option für Grafikdesign-Software. Du kannst hier aus über 1 Million hochwertigen Bildern und Zehntausenden von Bildvorlagen auswählen. Zu den herausragenden Funktionen des Tools gehören eine benutzerdefinierte Farbpalette, eine kostenlose Schriftartenbibliothek, eine Schaltfläche zum Ändern der Größe und eine Upload-Funktion.
Und wenn du als Unternehmen oder Personenmarke auf Social Media startest, benötigst du möglicherweise auch noch einen Logo-Designer. Glücklicherweise gibt es großartige Tools, mit denen du dein Logo für soziale Medien schnell und einfach erstellen kannst.
Ich rate dir aber, einen professionellen Designer hinzuziehen, damit du am Ende wirklich glücklich bist und deine gesamte Corporate Identity stimmig ist.
Software für professionelle Designer:
 Adobe-Produkte
Adobe-Produkte
Die erste Wahl unter vielen, wobei Photoshop und Illustrator die beiden beliebtesten Softwareprodukte sind, die professionelle Designer verwenden. Adobe bietet Tools für die erweiterte Bildbearbeitung, das Design, die Erstellung von Grafiken, Illustrationen und mehr, sowie eine riesige Bibliothek mit Archivbildern. Es gibt hier aber nur bezahlte Pläne.
 Affinity Designer
Affinity Designer
Von Serif entwickelte professionelle Kreativ-Software mit einem umfangreichen Angebot an Tools zum Erstellen von Vektorgrafiken. Affinity Designer kann auch Adobe .psd-, .ai- und .eps-Dateien öffnen und bearbeiten, sodass du problemlos von Adobe Produkten zu Affinity Designer wechseln kannst. Diese Software kaufst du einmalig.
 Coreldraw
Coreldraw
Ein berühmter Vektorgrafik-Editor mit fortschrittlichen, vielseitigen Tools und Funktionen für Grafiken, Illustrationen, Layouts, Fotobearbeitungen und mehr. Die Software ist als einmaliger Kauf oder mit einem Abonnement erhältlich.
Wie entwirfst du großartige Grafiken für Social Media?
Achte auf Lesbarkeit
Deine Botschaft in den den Grafiken für soziale Medien muss klar und deutlich erkennbar sein, damit der Betrachter sie lesen kann. Und ich meine damit nicht lesbar, wie „Schwarz auf Weiß“ lesbar, sondern so lesbar, dass die User, die schnell in ihrem Feed nach unten scrollen, die Nachricht erfassen können. Sie muss auffallen und trotzdem schnell erfassbar sein.
Da ein großer Teil der Social Media Inhalte auf kleinen Bildschirmen konsumiert wird, solltest du deine Hauptbotschaft groß und präzise gestalten. Nimm dir Zeit, um deine Idee als klare und aussagekräftige Botschaft zu schreiben und das Design darauf aufzubauen. Um sicherzustellen, dass du deine Nachricht tatsächlich in den Mittelpunkt stellst, tritt zurück und blinzel mit den Augen. Du solltest sie weiterhin lesen und als Hauptelement deiner Komposition wahrnehmen können.
Hinweis! Beachte, dass du beim Entwerfen von Grafiken für Anzeigen auf Facebook und Instagram deren Regel für 20% Text oder weniger in der Komposition einhalten musst. Die Regel gilt bisher noch nicht für Instagram-Stories.
Typografie
Die Typografie selbst spielt auch eine wichtige Rolle, wenn es darum geht, den Betrachter zu beeinflussen. Unterschiedliche Schriftarten rufen unterschiedliche Emotionen hervor.
Denke bei der Auswahl der richtigen Schriftarten für deine Designkomposition an deinen Ton und deine Formulierung. Wie soll der Betrachter deine Botschaft wahrnehmen? Willst du, dass es ernst ist? Humorvoller? Vielleicht romantisch und verträumt?
Eine Kombination von Schriftarten ist akzeptabel, solange du die Ästhetik des Designs beibehälst. Eine beliebte Kombination von Schriftarten ist das Mischen von Serifenschriftarten mit serifenlosen Schriftarten.
Hierarchie und Textanordnung
Das natürliche Lesemuster des typischen Benutzers ist von oben nach unten und von rechts nach links. Dies bedeutet, wenn du eine Komposition mit mehr Text hast, folgt der Benutzer eher dem F-Muster, um sie zu scannen. Die Leser beginnen in der oberen linken Ecke und scannen den Inhalt nach rechts unten. Hier ist ein Beispiel:

Design von GraphicMama
Wenn du ein anderes Lesemuster verwendest, um deinen Text anzuordnen, oder wenn dein Text chaotisch und in der Komposition verstreut aussieht, verwende visuelle Hinweise, um dem Betrachter das Erfassen der Lesereihenfolge (Nummerierung, Pfeile, Linien usw.) zu erleichtern.
Bei einigen Designkompositionen kannst du den Wortlaut aufpeppen und vertikal darstellen. Wende zur besseren Lesbarkeit die vertikale Ausrichtung für kurze Beschriftungen mit bis zu drei Wörtern an. Wenn du dich auf ein einzelnes Wort konzentrieren möchtest, kannst du es in zwei oder mehr Teile aufteilen und gleichzeitig die Lesbarkeit hoch halten.

Design von Crello

Design von Crello

Design von Canva
Farben, Farbkontrast, Sättigung
Du weißt, dass die Wahl der Farben wesentlich ist, da unterschiedliche Farben unterschiedliche Gefühle hervorrufen. Die Wissenschaft der Farbe ist jedoch viel komplexer und du wirst feststellen, dass:
- Die Farben bestimmen den Ton und die Stimmung mehr als jedes andere Element im Design.
- Unterschiedliche Farbtöne werden unterschiedlich wahrgenommen.
- Dieselbe Farbe, die in verschiedenen Farbpaletten verwendet wird, wirkt sich unterschiedlich auf den Betrachter aus.
Lass uns zwei Grafiken für soziale Medien untersuchen. Beide Kompositionen verwenden Blau als Hauptfarbe im Design, fühlen sich jedoch völlig anders an. Mal sehen warum…
BLAU gegen BLAU

Design von Crello
- Farbe: blau
- Schatten: dunkles Mitternachtsblau
- Palette: Dunkelblau, Grau, Grün und andere kalte Farben
- vermittelt: Vertrauen, Zuverlässigkeit, Ernsthaftigkeit

Design von Crello
- Farbe: blau
- Farbton: Pastellblau
- Palette: Pastellblau, Pistaziengrün, Pastellrosa, leuchtendes Gelb
- vermittelt: Reinheit, Freude, Niedlichkeit
Der Farbkontrast ist im Wesentlichen für die Lesbarkeit der Text- und Gestaltungselemente in der Komposition verantwortlich. Je kontrastreicher die Designelemente sind, desto besser ist die Lesbarkeit deiner Komposition.
Es gibt einige einfache Regeln bezüglich des Farbkontrasts im Design. Die Farbpaare, die den höchsten Kontrast erzeugen, befinden sich im Farbkreis gegenüber. Sie werden auch als Komplementärfarben bezeichnet: Rot – Grün, Gelb – Lila, Blau – Orange und alle anderen Farben, die einander gegenüberliegen.

Wenn es um die Sättigung geht, denke daran, dass die Farbe umso mehr Aufmerksamkeit auf sich zieht, je gesättigter sie ist. Dies macht gesättigte Nuancen perfekt, um den Fokus auf ein bestimmtes Designelement zu lenken.
Die Verwendung zu vieler gesättigter Farben kann jedoch dazu führen, dass das Design schwer wahrzunehmen ist und dem Betrachter schwindelig wird. Harmonisiere die Komposition, indem du gesättigte Farben mit Pastellnuancen und gesättigte Farben mit Schwarz und/oder Weiß kombinierst.

Design von Crello

Design von Crello
Ein cooler Trick mit einem Farbkontrast besteht darin, Wörter voneinander zu trennen, anstatt Abstände zu verwenden:
Achte beim Text immer auf einen guten Kontrast, um eine gute Lesbarkeit zu gewährleisten.

Design von Crello

Branding
Sehr oft werden Grafiken in sozialen Medien erstellt, um bestimmte Markenziele zu erreichen: Steigerung der Markenbekanntheit, Aufrechterhaltung einer warmen Marken-Kunden-Beziehung usw. Mit anderen Worten, die Grafiken, die du für soziale Medien erstellst, sollten Assoziationen mit einer bestimmten Marke hervorrufen. Dies bedeutet, dass ein wesentlicher Teil deiner Arbeit darin besteht, den perfekten Platz für ein Logo zu finden, Markenfarben zu verwenden und Konsistenz zwischen den Posts zu schaffen.
Die Social Media Grafiken von Raffaello werden im gleichen Stil und in derselben Farbpalette mithilfe der typischen Markenfarbkombination – Rot und Weiß – erstellt.
Wenn es um die Platzierung eines Logos geht, gibt es interessante Untersuchungen des Journal of Marketing. Sie fanden heraus, dass die Benutzer in Bezug auf das Verpackungsdesign besser auf eine hohe Platzierung von Logos für bekannte Marken und eine niedrige Platzierung für Marken reagierten, die nicht vertraut waren. Laut den Spezialisten haben Benutzer das Konzept der Markenpower unbewusst mit der Höhe verknüpft. Dieses Konzept kann leicht in Grafiken für soziale Medien übersetzt werden. Platziere Logos oben für etablierte Marken und unten – für weniger bekannte Marken und Startups.
Viber platzierte sein Logo unten, als sie mit einer neuen Farbe für ihre Social Media Beiträge experimentierten.
Eine selbstbewusste hohe Logo-Platzierung, die perfekt zu ihrer charakteristischen lila Farbe passt.
Strebe nach Konsistenz zwischen Markenposts und der allgemeinen Markenpräsenz in Social Media Kanälen. Verwende Markenfarben, gestalte Posts im gleichen Stil oder verwende dieselben Layouts, um deine Social Media Grafiken zu erstellen. Hier ist ein gutes Beispiel von Tuborg:
Die Marke erreicht Konsistenz, indem sie in allen von ihnen veröffentlichten Social Media Grafiken dieselben Schriftarten, Designelemente sowie ihre charakteristisch grüne Markenfarbe verwendet.
Fazit zu Social Media Grafiken
Das Entwerfen großartiger Grafiken für Social Media ist kein Hexenwerk, aber auch kein Kinderspiel. Denke daran, dass ein großer Teil deines Erfolgs in den sozialen Medien davon abhängt, verschiedene Ansätze und Strategien zu testen. Mein Rat ist daher, so lange verschiedene Arten von Bildern für soziale Medien zu erstellen und zu testen, bis du weißt, mit welcher Art sich dein Publikum am meisten beschäftigt.
Möchtest du deine eigenen Tipps zum Entwerfen fantastischer Grafiken für Social Media ergänzen? Ich würde mich freuen, wenn du sie in den Kommentaren unten teilst.
Kann ich dir bei der Erstellung fantastischer Social Media Grafiken helfen? Dann schreibe mich gern über das Kontaktformular an!
kostenlose Quellen für Vektor-Cartoon-Figuren
12 großartige Quellen für kostenlose Vektor-Cartoon-Figuren
In der Fülle an Vektorgrafiken im Internet kann man sich leicht stundenlang verlieren. Und es wird aus eigener Erfahrung noch schlimmer, wenn du nach bestimmten kostenlosen Vektor-Cartoon-Figuren suchst und die Deadline für dein Projekt direkt vor der Tür steht.
Die gute Nachricht ist, dass ich dir hier in diesem Beitrag einen kurzen Überblick über die besten 12 Webseiten für kostenlose Vektorzeichentrickfiguren geben kann und du so im Idealfall wertvolle Zeit sparst.
1. VectorCharacters
Diese Seite bietet kostenlose Vektorgrafiken für den kommerziellen, sowie für den persönlichen Gebrauch, an. Du kannst die Zeichnungen sogar nach deinen eigenen Wünschen modifizieren.
Vector Characters ist also eine kostenlose Quelle für Vektor-Cartoon-Figuren, die vom Team Graphic Mama erstellt, unterstützt und verwaltet wird.
Auf dieser Seite sucht du, wenn du besonders süße, lustige und einnehmende Zeichentrickfiguren benötigst.
Die intuitive Kategorisierung und Strukturierung der Webseite hilft dir, das was du suchst, leicht zu finden. Es gibt eine große Vielfalt an Vector-Cartoons in einer Vielzahl von Stilen, die verschiedene Möglichkeiten bieten, deine Ideen und Projekte zu präsentieren. Die umfangreichsten Kollektionen sind die zum Thema Business, Frauen- und Männerfiguren, Tiere und Freizeit.
Wenn du nach Berufen, Kreaturen, Monstern, Feen, Robotern, Sport, Reisen oder sogar freien Sets suchst, bist du dort richtig. Die Sammlung von Vektor-Cartoon-Figuren wird ständig mit neuen Inhalten aktualisiert, immer mit dem Markenzeichen von Graphic Mama – Niedlichkeit, Freundlichkeit und Liebe zum Detail.
2. VectorToons
Vector Toons hat mehrere kostenpflichtige Kategorien im Angebot, sowie einen Teil kostenloser Vektor-Cartoon-Figuren. Die Grafikpakete aus über 15.000 Archiv-Stock-Fotos erhälst du in .png, .psd und Vektor-pdf. Zusätzlich bietet die Seite einen kostenlosen PDF-zu-PNG-Konverter an. Die kommerzielle Lizenz ist bereits enthalten.
Der Stil der Vektorzeichentrickfiguren ist sehr vereinfacht und unverwechselbar. Die Posen der Figuren sind aber sehr dynamisch. Was ich auch nützlich finde, sind die freien Zeichensätze, die verschiedene Emotionen ausdrücken.
Leider fehlt auf der Seite eine Kategorisierung, was die Suche nach bestimmten Grafiken etwas erschwert. Ein weiterer Nachtteil ist, dass du dich zunächst registrieren musst, um die kostenlosen Vektorzeichnungen herunterladen zu können. Bringe also hier etwas Zeit mit.
3. Freepik
Genau 7.634 Cartoon-Vektoren gibt es auf der Seite von Freepik, und bietet somit wahrscheinlich die größte Sammlung von kostenlosen Vektorgrafiken, Illustrationen, Symbolen und Fotos zum Herunterladen im .ai-, .eps- und .svg-Format an.
Die vorhandene Suchfunktion macht es hier einfach, schnell das zu finden, wonach man sucht. Zusätzlich erhälst du weitere Inspirationen zu deinem Suchbegriff.
Es gibt eine sehr breite Palette an Stilen und Themen von kostenpflichtigen und kostenfreien Designs.
4. Vecteezy
Vecteezy ist eine bekannte Webseite für Vektorgrafiken und bietet eine große Auswahl an Vektorzeichentrickfiguren. Insgesamt kannst du aus über 6.000 kostenlosen Vektorgrafiken wählen.
Das Team hinter dieser Webseite hat bei der Kategorisierung der Suchergebnisse für ihre Charakterdesigns gute Arbeit geleistet. Egal, ob du nach Zeichentrickfiguren, Hintergründen oder Tieren suchst, du erhälst schöne gefilterte Ergebnisse. Selbst, wenn du nach einem bestimmten Cartoon-Charakter-Look suchst, erhälst du eine große Auswahl über denselben Charakter – jedoch in verschiedenen Stilen, Ausdrücken und Posen. Hast du dir eine Grafik ausgesucht, bekommst du weitere Vorschläge angezeigt
Das Schöne an Vecteezy ist, dass die Anzahl der kostenlosen Vektor-Cartoons größer ist als ihre kostenpflichtigen. Somit ist sie eine große Grafikquelle mit sehr vielen kostenlosen Inhalten.
5. Pixeden
Pixeden bietet eine Vielzahl von Diensten, alle in hoher Qualität. Auch gibt es eine Reihe von kostenlosen Vektor-Cartoon-Figuren direkt zum Herunterladen. Zu jedem Design stehen dir auch hier verschiedene Stile zur Auswahl. Du kannst auch mit den Design-Sets experimentieren und sie an deine Bedürfnisse anpassen.
Ebenso gibt es eine Vielzahl an themenbezogenen Grafiken rund um die Feiertage – wie Halloween- und Weihnachtssets.
6. 123FreeVectors
123 Free Vectors ist eine weitere Quelle für Vektorgrafiken, die kostenlose Vektor-Cartoon-Figuren zum Download anbietet, neben externen Ressourcen und ihren eigenen Grafiken. Die Kategorisierung ist nicht ganz so gut gelungen. Du findest aber, was du suchst.
Die Qualität der meisten Vektor-Cartoon-Figuren ist zufriedenstellend. Wenn dir ein bestimmtes Design gefällt und du es auswählst, wirst du zum Herunterladen auf die Quellwebsite weitergeleitet. Dort hast du die Möglichkeit, dir weitere Ideen zu holen, bevor du deine entgültige Wahl triffst.
7. GraphicStock
Das ist eine Quelle für Vektorgrafiken, die du kostenlos für deine kommerziellen Projekten verwenden kannst.
Was ich an GraphicStock liebe, ist, dass sie nicht nur kostenlose Vektorzeichnungen anbieten, sondern auch in ihren Beschreibungen die Hauptfarben ihrer Designs anzeigen. Dies ist sehr praktisch, wenn du nach bestimmten Farbschemata für dein Projekt suchst.
Interessant ist auch die Auswahl der Kategorien – Vektorgrafiken findest du auch unter Kategorien wie Kultur, Gesundheit und Wissenschaft, Natur und Tierwelt. Das ist bei vielen der kostenlosen Quelle sonst nicht der Fall.
Um dir weitere Optionen anzubieten, werden dir zu deiner Bildauswahl ähnliche Bilder angezeigt. Um deine gewünschte Grafik als .eps-Datei jedoch herunterzuladen ist eine vorherige Registrierung notwendig.
8. VectorOpenStock
Auf dieser Webseite ist es besser, wenn du deine Motive nach Kategorien suchst, statt nach dem konkreten Suchbegriff. Ich habe es mehrmals getestet und habe im ersten Fall bessere Ergebnisse erzielt.
Zuerst bekommst du zu deiner gesuchten Kategorie relevante Themenbilder angezeigt, dann die einzelnen Cartoons.
Du kannst zwischen bekannter Vektor-Cartoon-Figuren und eigens angefertigter Figuren diverser Designer wählen.
Bevor du deine Grafik herunterlädst, lies bitte die Nutzungsbedingungen für die entsprechende Quelle. Einige von ihnen erfordern z.B. eine ordnungsgemäße Nennung des Autors. Hier bauchst du also ggf. etwas Zeit.
9. Pixabay
Pixabay ist eine riesen Quelle für Bilder, Illustrationen, Grafiken und freie Vektorzeichnungen.
Es gibt viele Kategorien zum Durchsuchen, aber keine spezielle für Vektor-Cartoon-Figure.
Um deine ausgewählte Grafik herunterzuladen, musst du auch hier vorher angemeldet sein. Schaue auch zunächst, welche Nutzungsbedingungen du einhalten musst, um die Grafik verwenden zu können.
10. DesignShock
Hier findest du Vektor-Cartoon-Figuren und viele andere Vektorgrafiken in hoher Qualität.
Ein Vorteil ist, dass diese Webseite riesige Zeichensätze bietet, was dir helfen kann, Abwechslung in dein Projekt zu bringen und im Stil konsistent zu halten.
Leider sind diese Designs jedoch nur für den persönlichen Gebrauch kostenlos.
11. PublicDomainVectors
Diese Quelle bietet einen direkten Download deiner Vektoren an und verfügt über eine Filterfunktion, mit der du das gewünschte Dateiformat auswählen kannst. Ebenso stellen sie einen .svg-Editor und .svg-Generator bereit.
Du findest hier viele kostenlose Vektor-Cartoons in unterschiedlichen Stilen und Kategorien, sodass deiner Kreativität keine Grenzen mehr gesetzt sind.
Ein weiterer Pluspunkt, du darfst die Vektorgrafiken für kommerzielle Zwecke kostenlos verwenden.
12. FreeVector
Auf dieser Seite kannst du die meisten Vektor-Cartoon-Figuren sofort heruntergeladen, ohne dass eine Registrierung erforderlich ist. Jedoch solltest du dir die Zeit nehmen, der Quelle mit einem Klick zu danken.
Bei Fragen bezüglich der Lizenzierung wende dich zunächst an das Team der Webseite.
Unter ihrem Menüpunkt „Über uns“ gibt es zusätzliche Informationen dazu, wie du die kostenlosen Quellen nutzen solltst.
Vektor-Cartoon-Figuren: Hast du gefunden, wonach du gesucht hast?
Ich hoffe, dieser Beitrag hat dir etwas geholfen, dich in der Fülle der Anbieter zurecht zu finden. Diese Auswahl stellt auch keine entgültige Zusammenfassung dar. Es gibt natürlich weitaus mehr.
Ich hoffe, ich konnte dir auch ab und an einige Hinweise geben, was dich auf den oben genannten Webseiten erwarten könnte.
Meine eigene Schlussfolgerung ist, dass es nur sehr wenige Webseiten gibt, die ausschließlich kostenlose Vektor-Cartoon-Figuren anbieten. Es braucht also immer noch etwas Zeit bei der Suche nach kostenlosen Quellen für Vektorgrafiken.
Obwohl die kostenlosen Quellen für Vektoren eine großartige Inspirationsquelle sind und oftmal gut genug sind, um sie für viele Projekte verwenden zu können, arbeite ich selbst fast ausschließlich mit kostenpflichtigen Grafiken. Denn hier gibt es auch nach Jahren keine Probleme der Nutzungsbedingungen. Zudem setze ich hohe Maßstäbe und auf hohe Qualität in meinen Projekten.
Solltest du also mit mir zusammenarbeiten wollen, erwartet dich eine hohe Professionalität.
Vektor und Raster: Was ist der Unterschied?
Vektor und Raster: Was ist der Unterschied?
Im Web gibt es zwei grundlegende Arten von digitalen Grafikbildern: Vektor und Raster (Bitmap-Bilder). Sehr oft werde ich gefragt, was die Unterschiede zwischen diesen beiden Bildtypen sind. Den Kunden fällt es schwer, sie auseinander zu halten und zu entscheiden, welcher Typ für ihre Projekte am besten geeignet ist.
Deshalb bringe ich mit diesem Beitrag etwas Licht ins Dunkle und erkläre die grundlegenden Unterschiede zwischen diesen beiden Bildtypen. Ich werde die wichtigsten Faktoren verdeutlichen, die die Wahl des Dateiformats für dein nächstes Projekt beeinflussen kann.
1. Skalierbarkeit von Vektor und Raster
Die Skalierbarkeit ist der erste Faktor, mit dem du definieren kannst, ob ein Bild im Vektor- oder Rasterformat vorliegt. Vektorbilder verlieren weder ihre Schärfe noch ihre Klarheit, egal in welchem Umfang oder wie oft man ihre Größe ändert.
Raster- (oder Bitmap-) Bilder im Gegensatz dazu, werden unscharf und pixelig, sobald man sie aus der Nähe betrachtet. Lasse es mich für dich veranschaulichen, damit du den Unterschied besser erkennen kannst. In der folgenden Abbildung siehst du ein Rasterbild, das beim Vergrößern an Qualität verliert. Im Vergleich dazu ändert eine Vektorversion desselben Monsters, das neben dem Raster abgebildet ist, seine Qualität nicht, unabhängig von der Größe:
 Raster
Raster

Vektor
2. Auflösung von Vektor und Raster
In der Definition der Auflösungen von Vektor- und Rasterformaten gibt es einen erheblichen Unterschied:
Die Größe der Rastergrafiken hat immer einen festen Wert, weil die Auflösung der Rastergrafiken durch Millionen quadratischer Pixel, Punkte pro Zoll (DPI) oder Pixel pro Zoll (PPI) gebildet wird. Wenn du nicht möchtest, dass ein Bitmap-Bild seine Qualität verliert, kannst du es nur verkleinern. Je mehr du es vergrößerst, desto unschärfer wird es.
Vektorgrafiken hingegen bestehen aus vielen Pfaden, die mathematisch in Bezug auf Verhältnisse, Proportionen, Breite, Höhe und andere Dimensionen definiert sind. Jedes Mal, wenn du die Größe eines Vektorbilds änderst, werden seine Linien, Kurven und Knoten neu berechnet, sodass das Ergebnisbild scharf und klar bleibt. Wie zu erwarten, bleiben die Kanten jederzeit glatt:
 Raster erweitert und verschwommen
Raster erweitert und verschwommen

Vektorgröße geändert und neu berechnet
3. Erstellung von Vektor und Raster
Für beide Typen ist die digitale Bilderzeugung immer sehr unterschiedlich. Vektorbilder können leicht in Rasterbilder umgewandelt werden. Umgekehrt zu arbeiten ist jedoch komplizierter und zeitaufwändiger.
Vektorgrafiken können nur mit einer speziellen Software wie z.B. Adobe Illustrator erstellt werden. Dies macht es beispielsweise unmöglich, Fotos im Vektorformat aufzunehmen. Darüber hinaus sind alle mit Digitalkameras aufgenommenen gedruckten Bilder und Fotos im Rasterformat. Alles in allem sind Vektorgrafiken, die realistischen Fotos ähneln, nichts anderes als fein detaillierte digitale Illustrationen. In der folgenden Abbildung siehst du, wie ein Vektorbild erstellt wird. Die andere Abbildung darunter zeigt, wie ein Foto beim Ändern der Größe verzerrt wird:
 Vektorgrafik
Vektorgrafik

Foto
4. Flexibilität von Vektor und Raster
Ohne an Qualität zu verlieren, kann die Größe von Vektorgrafiken numerisch geändert werden. Dies macht sie perfekt für Mehrzweckprojekte, die Flexibilität in der Bildgröße erfordern. Ein Vektorlogo ist beispielsweise eine zuverlässige Quelle, aus der du Raster in verschiedenen Größen erstellen kannst. Du kannst sie für verschiedene Marketinganforderungen verwenden, mit denen du in Zukunft arbeiten willst, entweder im Druck oder im Internet. Du benötigst also eine bestimmte Größe eines Rasterformats, um eine bestimmte Qualität zu erzielen.
 Vektor-Logo in verschiedenen Größen
Vektor-Logo in verschiedenen Größen

Rasterbilder für bestimmte Zwecke (Größe)
5. Dateigröße
Vektorbilder sind von der Dateigröße ziemlich klein gegenüber Rasterbildern, da ihre Dimensionen durch mathematische Berechnungen und nicht durch Millionen von Pixeln definiert werden. Die hohe Effizienz ihrer Dateigrößen macht es viel bequemer, sie von einem Gerät auf ein anderes zu übertragen. Außerdem enthalten sie viele Informationen in einem relativ kleinen Dateigrößenformat (im Vergleich zur gleichen Dateigröße eines Rasterbildformats).
Auf der anderen Seite werden Rasterdateigrößen durch ihre DPI oder PPI (festen Breiten und Höhe) definiert, wodurch sie viel voluminöser in ihrer Datenmenge werden und weniger Informationen enthalten.
6. Kompatibilität von Vektor und Raster
Manchmal ist die Kompatibilität von Vektorgrafiken ein Problem. Du kannst sie nur mit einer speziellen Software wie z.B. Adobe Illustrator öffnen und bearbeiten. Manche Abbildungen sind in einer der häufigsten Vektordateierweiterungen enthalten, wie „.eps“. Du kannst dieses Vektorformat als Alternative zum Bearbeiten verwenden, wenn du nicht über die „.ai-Datei“ verfügst.
 .ai Format
.ai Format

.eps Format
Im Gegensatz zu Vektoren sind Rasterdateiformate weit verbreitet und für alle gängigen Bildprogramme erkennbar. Außerdem sind die meisten digitalen Bilder im Web tatsächlich Bitmaps, selbst wenn sie einmal Vektoren waren. Dies macht Bitmaps sehr praktisch für den Massengebrauch. Aus diesem Grund sind viele Illustrationen auch im transparenten Rasterformat „.png“ erhältlich.

.png-Format
Wenn du jedoch mit einem professionellen Illustrator oder Designer zusammen arbeitest, wirst du feststellen, dass sie häufig mit Vektorformaten arbeiten. Es versteht sich dann natürlich von selbst, dass du die entsprechende Software zur Hand hast, um die Dateien später selbst zu öffnen und ggf. zu bearbeiten – sofern es nötig ist.
7. Drucken
Normalerweise sind 72-dpi-Rasterbilder die Norm für Webpublikationen und funktionieren einwandfrei.
Für die gedruckte Version hast du jedoch zwei Möglichkeiten: Entweder arbeitest du mit einer Vektorquelle oder verwendest hochauflösende Rasterdateien. Die letztere Option ist häufig die bevorzugte, da Vektorbilder manchmal nicht genau gedruckt werden.
Wenn du bei der Bildschärfe keine Kompromisse eingehen möchtest, beträgt die empfohlene Rasterauflösung 300 dpi. Da du Fotos nicht als Vektoren (z.B. für gedruckte Magazine, Zeitungen usw.) speichern kannst, verwendest du die Fotos in ihren hochauflösenden Rastern:

Zusammenfassend lässt sich sagen, dass sowohl Vektor- als auch Rasterbilder ihre einzigartigen Eigenschaften und Zwecke haben. Es ist wichtig zu wissen, wann es angebracht ist, Vektoren anstelle von Rastern zu verwenden und umgekehrt.
Ich hoffe, ich konnte dir den Unterschied zwischen Vektrografik und Rasterbild deutlich machen und du kannst beide nun leichter erkennen. Dann kannst du nämlich jetzt die Stärken beider zu deinem Vorteil nutzen.
Wenn du mal allein mit Vektorgrafiken experimentieren möchtest, findest du hier die 12 besten Quellen für kostenlose Vektorgrafiken im Web.
Warum brauchst du ein professionelles Logo?
Warum brauchst du ein professionelles Logo?
Ein professionelles Logo für dein Business ist extrem wichtig, da es den Grundstein für deine Markenidentität legt. Es ist das Erste, was deine Kunden von dir und deinem Business sehen. Deshalb ist es auch enorm wichtig, dass es professionell wirkt.
Ein professionelles Logo sollte grundlegend sechs Eigenschaften erfüllen:
- Aufmerksamkeit erregen
- einen positiven ersten Eindruck vermitteln
- einfach sein
- der jeweiligen Marktlücke entsprechen
- originell sein
- einen hohen Wiedererkennungswert haben
Mit einem professionellen Logo hebst du dich auf einzigartige Weise schon auf der grafischen Ebene von deiner Konkurrenz ab. Mit deinem hohen Wiedererkennungswert bleibst du vor dem inneren Auge im Gedächtnis deiner Kunden.
Ein professionelles Logo funktioniert also quasi wie ein Profilbild für dein Business – es ist das Aushängeschild und der erste optische Eindruck, den jemand erhält, der sich mit deinem Geschäft auseinandersetzt.
Das macht ein professionelles Logo aus
Wenn du für dein Business ein professionelles Logo entwirfst, sind deiner Kreativität keine Grenzen gesetzt.
Wichtig ist, das zu transportieren, was dein Business einzigartig macht und auf welcher Ebene du deine Kunden ansprechen möchtest. Dein Stil kann top professionell und informativ, sympathisch und nahbar oder verspielt sein, je nachdem, wie du dich und dein Business präsentieren willst.
Egal in welcher Branche du tätig bist, dein Business-Thema muss schon durch das Logo vermittelt werden.
Das schaffst du entweder durch eine rein grafische Komponente, also einer Bildmarke oder durch einen designten Schriftzug, einer Wortmarke.
Natürlich kannst du auch beide Elemente zu einer Wort-Bild-Marke kombinieren.
Achte aber darauf, dass dein Logo nicht überfrachtet und immer gut erkennbar ist. Es sollte crossmedial verwendbar sein. Sprich: alle Elemente müssen auch bei starker Verkleinerung noch erkennbar sein, wie etwa als Profilbild auf den Social Media Plattformen. Es muss dort genauso gut wirken wie auf Visitenkarten, Plakaten oder anderen Werbeartikeln.
Tipps und Tricks für die professionelle Logo-Gestaltung
Verwende unterschiedliche Farben, Schriftarten und Stile sehr sparsam und stimme sie gut aufeinander ab. Setze daher immer auf ein stimmiges Gesamtkonzept, dass zu deinem Business-Thema passt.
Dein professionelles Logo sollte nicht den neuesten Trends unterworfen sein. Es muss langlebig sein, mit einer klaren Linie und einem Wiedererkennungswert. Achte bei deinem professionellen Logo auf Stimmigkeit zu dir und deinem Business. Gestalte es persönlich und greife nicht auf beliebige Stock-Vorlagen zurück. Sonst geht deine Authentizität flöten.
Wie kannst du dein professionelles Logo gestalten?
Hierzu hast du zwei verschiedene Möglichkeiten:
- Selbst dein professionelles Logo gestalten
Mithilfe von Grafikprogrammen wie Canva oder Adobe Illustrator kannst du dein professionelles Logo selbst gestalten. - Auf einen Designer zurückgreifen und gestalten lassen
Wenn du in der Gestaltung eines Logos keine Erfahrung hast, kannst du es natürlich auch von einem erfahrenen Designer, z.B. von mir, gestalten lassen.
Die Zusammenarbeit mit mir oder einem anderen Grafiker funktioniert am besten, wenn du einige Regeln beachtest. Stelle mir oder dem Designer dein Business, die inhaltliche Thematik und den angestrebten Stil von dir möglichst genau vor. Zeige mir oder ihm so viel wie möglich von deinem Business, damit man sich konkret hineinverwetzen kann und das Ergenbis dich und dein Business auch widerspiegelt.
Kommuniziere deine Erwartungen offen und ehrlich. Enge dennoch nicht die Kreativität des Designer mit allzu genauen Vorgaben ein. Am Ende musst du aber schließlich mit deinem professionellen Logo glücklich sein.
Wenn du offen und unvoreingenommen an die Logo-Gestaltung gehst, wirst du möglicherweise positiv von einer Logo-Idee für dein Business überrascht, auf die du nicht einmal im Traum gekommen wärst.
Warum du ein professionelles Logo brauchst
Das lässt sich ganz kurz zusammenfassen:
Solltest du für dein Business ein professionelles Logo gestalten? Ja, auf jeden Fall.
Denn auf diese Weise stellst du eine Vertrautheit zwischen dir und deinen Kunden her. Außerdem sorgst du durch ein individuelles kreatives Logo für einen hohen Wiedererkennungswert.
Lässt du durch einen Designer dein Logo erstellen, erhältst du ein hochprofessionelles Unikat, das genau zum Thema deines Business passt.
Aber Achtung: Nur ein schönes Logo hat noch kein Business berühmt gemacht. Am Ende kommt es immer auf das Zusammenspiel eines passenden Logos als optisches Highlight und ebenso gutem Produkt/Dienstleistung an.
Finde deine perfekte Farbe
Finde deine perfekte Farbe
Die Farbpsychologie ist ein sehr spannendes Thema, wie ich finde. Welche Farbe solltest du also am besten für deine perfekte Webseite, dein Marketing oder deine Werbung einsetzen? Finde jetzt mit meiner Hilfe deine perfekte Farbe!
In diesem Beitrag erfährst du, wie du deine professionelle Webseite erstellst, mit der du viele Besucher anziehst. Dazu gucken wir uns unterschiedliche Farben an und ich werde dir die Wirkung erläutern, die jede Farbe auf deine Interessenten hat.
Farben beeinflussen stark unsere Gedanken und Gefühle. Mithilfe deiner perfekten Farbe kannst du Macht demonstrieren und manipulativ auf die Gefühle deiner Besucher einwirken.
Wieso ist die Farbpsychologie im Marketing so wichtig?
Unterschiedliche Farben lösen unterschiedliche Emotionen und Gefühle aus. Das führt natürlich dazu, dass einige Farben vorteilhafter für deine Webseite sind als andere.
Farben beeinflussen zudem unsere Kaufentscheidung. Denn jede Farbe transportiert eine emotionale Botschaft für unser Gehirn.
Farben sollen auch häufig dekorative Zwecke erfüllen. Sie erzeugen eine bestimmte Atmosphäre oder Stimmung, was wiederum Emotionen bei uns auslöst und schließlich auch eine Form der Selbstdarstellung ist.
Farben sprechen also eine Sprache, die Worte einfach nicht nachahmen können. Sie kommunizieren mit uns auf einer emotionalen Ebene und sind daher überzeugender. Deshalb sind sie in Marketing und Werbung für Unternehmen so wichtig.
Ist Blau deine perfekte Farbe?
Blau wirkt sehr beruhigend und vertraut. Es strahlt Seriosität aber auch Intelligenz aus. Deshalb verwenden Banken und Versicherungskonzerne, wie Allianz, Volksbank oder Deutsche Bank, häufig die Farbe Blau in ihrem Logo und in ihrem Corporate Design.
Allerdings kann Blau auch kühl und distanziert wirken.
Typisch blaue Marken sind Facebook, Ford und Linkedin.
Ist Grün deine perfekte Farbe?
Grün ist die Farbe der Harmonie und der Natur. Sie straht Natürlichkeit und Hoffnung aus. Im Marketing wird die Farbe Grün gerne als Zeichen für Frische und Gesundheit eingesetzt, z.B. bei Natur- oder Abnehmprodukten. Persönlich steht die Farbe für Selbstachtung und einen hohen Geltungsanspruch. Viele Menschen assoziieren mit dieser Farbe Wohlstand, Freiheit und Sicherheit.
Die negative Symbolik hingegen steht für Neid oder Gift („Giftgrün“).
Typisch grüne Marken sind Android, Heineken, Starbucks, Spotify und Vorwerk.
Ist Rot deine perfekte Farbe?
Rot ist nicht nur die Farbe des Blutes, sondern auch eine der stärksten Signal- und Warnfarben. Zudem ist sie die Farbe des Lebens und der Liebe, aber auch die der Rivalität, des Zorns und der Aggression. Rot erinnert an Gefahr und Krieg, an Leid und Strafen. Die Farbe alarmiert uns. Deshalb sind auch viele Verbotsschilder rot.
Auf der anderen Seite steht für Rot für Selbstbewusstsein, Stärke, Vitalität, Aktivität, Dynamik und Leidenschaft. Eine sehr gute Kombination im Marketing ist das rot-schwarze Design. Diese Farbkombination wird oftmals als luxuriös empfunden.
Typisch rote Marken sind Coca-Cola, Nike, Netflix und Lego.
Ist Orange deine perfekte Farbe?
Orange steht für Kreativität, Extravaganz, Geselligkeit und Enthusiasmus. Diese Farbe ist z.B. für Fotografen oder Restaurants ganz gut als Hauptfarbe im Corporate Design geeignet.
Die Farbe wirkt noch wärmer als Gelb und steht für Abenteuerlust und Optimismus. Häufig tragen extrovertierte Menschen orange Kleidung. Aber auch Warnwesten sind orange, weil sie besonders auffallen.
Typisch orange Marken sind Hermès, Fanta und Nickelodeon.
Ist Gelb deine perfekte Farbe?
Gelb wirkt fröhlich. Das ist die Farbe der Aktivität und Spontanität. Häufig wird sie bei Rabattaktionen eingesetzt. Auch Supermärkte wie Netto oder Discounter wie Ikea nutzen Gelb in Kombination mit Rot oder Schwarz. Jedoch daef das Gelb nicht zu grell wirken, sonst kommt es leicht „billig“ rüber.
Gelb ist ideal gegen depressive Verstimmungen und vermittelt Kreativität und Heiterkeit.
Typisch gelbe Marken sind ADAC, Post, McDonald’s und Ikea.
Ist Violett deine perfekte Farbe?
Violett drückt Spiritualität und eine gewisse Souveränität aus. Es kann auch mitunter mysteriös oder sogar luxuriös, wie im alten Rom beim Kaiser oder dem Adel, wirken. Es symbolisiert daher Macht und Magie.
Violett ist eine der widersprüchlichsten Farben in der Farbpsychologie. Einerseits ist Violett Ausdruck von hohem Anspruch aber auch für Mystizismus und Nostalgie. Violett wirkt auf die meisten Menschen beruhigend und konzentrationsfördernd.
Typisch violette Marken sind Milka, Yahoo, Twitch und Monster.
Ist Rosa deine perfekte Farbe?
Rosa ist eine typische Mädchen- und Babyfarbe und steht für Weiblichkeit, Zärtlichkeit und Sensibilität. Jedoch spiegelt sie auch in bestimmten Redewendungen Naivität wieder.
Rosa ist ein typischer Pastellton, der die Kraft und Liebe im Rot mit der Unschuld im Weiß verbindet.
Typisch rosa Marken sind Barbie und Cosmopolitan.
Ist Braun deine perfekte Farbe?
Braun bedeutet bodenständig, geborgen, stabil und sicher. Auf der anderen Seite kommt es aber auch altmodisch und langweilig rüber. Ebenso wird sie mit Bequemlichkeit und Einfallslosigkeit assoziiert.
Typisch braune Marken sind UPS, M&M’s und Backwerk.
Ist Weiß passend für dich?
Weiß steht für Friede, Reinheit und Perfektion. Und weil sie für Reinheit und Makellosigkeit bekannt ist, wird Weiß von Ärzten genauso genutzt wie von Profiköchen. Alles ist sauber und steril.
Nutze auch auf deiner Webseite viel Weißraum. Mit einer dunklen Textfarbe erzielst du damit den höchsten Kontrast und am wenigsten Ablenkung.
Typisch weiße Marken sind Apple und Marc Jacobs.
Ist Schwarz perfekt für dich?
Schwarz ist eine der kräftigsten Farben überhaupt und steht hierzulande für Trauer und Tod, aber auch für das Ungewisse, Geheimnisvolle, Mysteriöse und Bedrohliche. Staatsleute tragen z.B. oft Schwarz und fahren in schwarzen Limousinen vor. Daher symbolisiert sie auch Eleganz, Unnahbarkeit und Würde.
Typisch schwarze Marken sind Amazon, Chanel, Dior und James Bond.
Dein Buchgeschenk
 Wenn du im Internet Erfolg haben willst, benötigst du eine professionelle Webseite – ganz klare Sache.
Wenn du im Internet Erfolg haben willst, benötigst du eine professionelle Webseite – ganz klare Sache.
Doch wie hebst du dich von den Millionen anderen Webseitens ab und welche Schritte musst du zur eigenen Profi-Webseite gehen?
All diese Fragen bekommst du in diesem kostenfreien Buch von WPerfolg beantwortet:
- Das simple 9 Schritte System zur eigenen Profi-Website
- Wie Du Deine ersten Website Besucher kostenfrei bekommst
- Wieso die meisten Websites leider komplett erfolglos sind
 Und melde dich am Besten zusätzlich noch gleich zum kostenlosen
Und melde dich am Besten zusätzlich noch gleich zum kostenlosen
„10 Schritte Website-Insiderstrategie“ Webinar an. Du bekommst in diesem Online Training die 10 Schritte Insiderstrategie gezeigt, um schnell und einfach eine perfekte Webseite mit vielen Besuchern zu erstellen, auch ohne besondere Vorkenntnisse. Es wird alles glasklar aufgezeigt und kein wichtiges Detail wird dir verschwiegen. Wenn du es also ernst meinst und einen erprobten Fahrplan zur eigenen perfekten Profi-Webseite bekommen willst, dann zögere nicht, dir deinen Platz zu sichern!
Die Farben und deren Bedeutung
Je nach Region können Farben auch eine andere Bedeutungen haben, als ich sie oben vorgestellt habe.
In Europa z.B. steht Weiß für Leichtigkeit, Reinheit und Frieden. In Asien aber steht Weiß für Trauer.
Versuche daher wirklich, im Einklang mit deinen Farben zu sein und nutze nicht komplett andere Farben, die dich selbst nicht widerspiegeln. Bleibe auch in deiner Farbwahl authentisch.
Nutze auf deiner Webseite nicht mehr als 3 Farben und verwende diese auch in deinem Marketing und Coporate Design. Sie sind der Wiedererkennungswert für deine Kunden.
Das jetzige Wissen über die Farben und deren Bedeutung kannst du natürlich auch in deinem Alltag anwenden, z.B. bei der Farbwahl deiner Kleidungsstücke. Wenn du vertrauensvoller wirken möchtest, ziehst du Blau an. Willst du stattdessen gesellig wirken, greife zu oranger Kleidung.
Was gehört zu einer perfekten Webseite?
Was gehört zu einer perfekten Webseite?
Deine Webseite gehört mit zu deinem stabilen Business-Fundament und ist meist die erste Anlaufstelle, wenn sich jemand über dich und deine Dienstleistung informieren möchte. Was gehört aber eigentlich alles zu einer perfekten Webseite? Was musst du beachten, um eine perfekte Webseite zu erstellen?
Es gehört einiges dazu, wenn du eine richtig ausgezeichnete Webseite erstellen möchtest. Deshalb gebe ich dir in diesem Blogbeitrag eine Art Checkliste an die Hand, damit du genau weißt, was du beim Aufbau deiner perfekten Webseite berücksichtigen solltest.
Setze dir klare Ziele
Auf deiner Webseite muss die Zielsetzung ganz klar formuliert sein. Und du musst genau wissen, was du mit deiner Webseite erreichen willst.
Mögliche Zielsetzungen sind:
- Präsentation deiner Produkte und/oder Dienstleistungen
- Informationsbereitstellung und/oder Bloggen
- Markenbildung stärken
- seriöse und vertrauenswürdige Außenwirkung erzielen
- Neukundengewinnung und/oder Gewinnung neuer Interessenten
- direkten Umsatz automatisiert generieren
- Terminbuchungen für Erstgespräche generieren
Achte auf Übersichtlichkeit und Benutzerfreundlichkeit
Benutzerfreundlichkeit, auch Usability genannt, ist das A und O für eine Webseite. Sehr gute Qualität und leichte Verständlichkeit sind ganz große Kriterien, die darüber entscheiden, ob du mit deiner Webseite Kunden anziehst, bindest und/oder zum Kauf ermutigst. Deine perfekte Webseite ist dann benutzerfreundlich, wenn sie sich ohne Schwierigkeiten bedienen lässt und durch eine gute Struktur barrierefrei ist.
Prüfe also deine Webseite auf:
- eine einfache und klare Struktur
- Übersichtlichkeit
- neue Besucher finden sich schnell zurecht
- neue Besucher erkennen innerhalb von 6 Sekunden, um was es bei dir geht
- die Menüführung ist intuitiv und einfach
- Buttons und Verlinkungen sind optisch klar ersichtlich und haben ein einheitliches Design, das sich durch alle einzelnen Seiten zieht
- Responsive Design, sprich: für alle Endgeräte optimiert (Desktop PC, Smartphone, Tablet)
- Funktionalität auf allen Internet Browsern und Betriebssystemen (Google Chrome, Firefox, Safari
/ Windows Betriebssysteme, MacOS, Android und iOS)
An Benutzerfreundlichkeit und Nutzungserlebnis kommst du heutzutage nicht mehr vorbei. Sie sind ein entscheidendes Maß für Erfolg oder Misserfolg deines Unternehmens bzw. Zufriedenheit oder Unzufriedenheit bei deinen Kunden. Du solltest diese Krieterien für deine perfekte Webseite auf keinen Fall vernachlässigen.
Fokussiere dich auf deine Zielgruppe
Definiere so klar und so fokussiert wie möglich, für wen dein Produkt oder deine Dienstleistung ist. Konzentriere dich dabei nicht nur auf demografische Merkmale wie Alter, Geschlecht, Einkommen oder Branche, sondern vor allem auf die Bedürfnisse. Setze dich unbedingt mit den Persönlichkeitsmerkmalen deiner Zielkunden auseinander.
Prüfe deine Webseite auf:
- Probleme, Herausforderungen und Bedürfnisse deiner Zielgruppe
- die Webseite ist auf Probleme und Bedürfnisse deiner Zielgruppe zugeschnitten
- die Kommunikation ist auf deine Zielgruppe angepasst (z.B. Sie- oder Du-Form, fachspezifische Ausdrücke etc.)
Kenne deine Technik
Einwandfreie, optimierte Technik ist die Basis für eine perfekt funktionierende Webseite. Neben der Tauglichkeit hinsichtlich Barrierefreiheit geht es vor allem auch um eine performante, suchmaschineneoptimierte Aufbereitung und einheitliche Darstellung aller Inhalte. Die Technik arbeitet meistens im Hintergrund, ist aber unerlässlich für deinen großen Erfolg.
Prüfe deshalb diese Fragen:
- In welchem Land steht dein Rechenzentrum, auf dem deine Webseite betrieben wird?
- Hast du einen vertrauenswürdigen Hosting Provider mit einem Top Preis/Leistungsverhältnis?
- Weißt du genau, an wen du dich bei technischen Problemen wenden kannst? Hast du ein gutes Gefühl, dass dir mit raschen Reaktionszeiten weitergeholfen wird?
- Im Falle von sicherheitsrelevanten Ereignissen (z.B. Hackerangriff) hast du bestens vorgesorgt, bzw. vertraust deinem Dienstleister, dass er sich permanent darum kümmert, deine Webseite vor externen Angriffen zu schützen?
- Ist deine Webseite mit einem gültigen Zertifikat SSL verschlüsselt und beginnt mit httpS://…?
- Werden täglich Datensicherungen von deiner Webseite erstellt?
- Weißt du, wie du im Fall von Datenverlust deine letzte vorhandene Sicherung wiederherstellen kannst, bzw. weißt du, wen du damit beauftragen kannst?
 Ich hoste meine Webseiten bei one.com und erstelle sie, auch die meiner Kunden, zu 90% in WordPress. WordPress ist ein Content Management System, das für die optimale Gestaltung von Webseiten gut geeignet ist. Ein großer Vorteil liegt dabei bei den über die Plugins installierbaren Page-Builder. Somit musst du weder Designer noch Programmierer sein, um deine perfekte Webseite zu erstellen.
Ich hoste meine Webseiten bei one.com und erstelle sie, auch die meiner Kunden, zu 90% in WordPress. WordPress ist ein Content Management System, das für die optimale Gestaltung von Webseiten gut geeignet ist. Ein großer Vorteil liegt dabei bei den über die Plugins installierbaren Page-Builder. Somit musst du weder Designer noch Programmierer sein, um deine perfekte Webseite zu erstellen.
Wenn du bereits schon mit WordPress arbeitest, beantworte dir folgende spezifische Fragen:
- Hast du einen Provider, der auf das Hosting von WordPress-Webseiten spezialisiert ist?
- Wartest und betreust du deine WordPress-Webseite und aktualisierst regelmäßig alle Softwarekomponenten?
- Verwendest du ein WordPress-Theme, dass regelmäßig aktualisiert und vom Software-Lieferant bestens betreut und permanent weiterentwickelt wird?
- Verwendest du WordPress-Plugins, die untereinander kompatibel sind und kein Sicherheitsrisiko darstellen?
- Verwendest du WordPress-Plugins, die vom Lieferant bestens betreut und permanent weiter entwickelt werden?
- Verwendest du WordPress-Plugins, die datenschutzkonform arbeiten und gemäß DSGVO konfiguriert werden können?
Automatisiere bestimmte Prozesse
Die Digitalisierung wird durch Prozessmanagement und Prozessautomatisierung erheblich erleichtert. Durch die Automatisierung bestimmter Prozesse kannst du größere Absatzmengen erzielt und Arbeitskräfte in physischer und psychischer Hinsicht entlasten.
Prüfe deshalb folgende Punkte, ob du sie erledigt hast:
- Deine Webseite ist Conversion optimiert konzipiert und umgesetzt
- Du hast klare und gut sichtbare Handlungsaufforderungen auf deiner Website (Call to Action)
- Du hast mindestens einen automatisierten Prozess für die Gewinnung von neuen
Interessenten und Kunden eingerichtet - Du hast ein DSGVO konformes Email-Marketing-System auf deiner Webseite eingebunden
- Du hast ein Online-Terminbuchungssystem integriert, falls du eines benötigst
- Deine Webseite läuft optimiert für Google Suchmaschinen (SEO optimiert)
Lege Wert auf Design und Corporate Identity (CI)
Die Corporate Identity dient der Gestaltung deines Selbstbildes oder die deines Unternehmens, während das Corporate Image die Außenwahrnehmung beschreibt. Das Image gibt Rückschluss darauf, wie deine Zielgruppe dein Unternehmen tatsächlich wahrnimmt. Im Erfolgsfall sind Corporate Image und Unternehmensidentität im Einklang.
Es geht also darum, die Gestaltung aller deiner Kommunikationsmittel im Bezug auf Logo, Farbe, Bild und Schrift so zu gestalten, dass sie über einen hohen Wiedererkennungswert verfügen und sich damit von der breiten Masse abheben. Um dir ein starkes Markenimage zu erschaffen, ist Corporate Design unverzichtbar.
Kannst du bereits alle folgenden Punkte abhaken?
- Du hast ein Corporate Identity/Corporate Design, dass dich und dein Unternehmen bestens repräsentiert
- Du weißt, welche Farben, Schriften, Formen und Designelemente du für die Gestaltung deiner Website verwendest
- Du hast ein zu dir und deinem Unternehmen passendes Logo, mit dem du dich voll und ganz identifizieren kannst
- Deine Webseite ist visuell ansprechend gestaltet, strahlt Vertrauenswürdigkeit aus und unterstützt deinen Weg in die Online Sichtbarkeit
- Im Falle einer Personenmarke sind authentische und professionelle Fotos und Videos auf deiner Webseite platziert
- Dein Corporate Identity wird nicht nur für die Webseite eingesetzt, sondern zieht sich durch alle deine Dokumente, Präsentationen, Flyer, Videomaterial und Social Media Posts
Biete wertvollen Content
Es heißt heutzutage Wertebotschaften statt Werbebotschaften. Biete deiner Zielgruppe also Content, der deine Positionierung unterstützt und deine Zielgruppe rational wie emotional anspricht. Wertvoller Content ist eine Kombination mindestens aus hochwertig, vertrauenswürdig, nützlich, interessant und besonders. Er muss sich von vergleichbarem Content, der denselben Nutzerbedürfnissen dient, beträchtlich in Aufbau und Details unterscheiden.
Prüfe deshalb auch die folgenden Punkte:
- Du hast kompakte und ansprechende Texte, die auf die Bedürfnisse und Herausforderungen deiner Zielgruppe eingehen
- Deine Webseite beinhaltet eine gute Mischung aus Texten, Videos, Bildern und Designelementen
- Die Texte sind leicht leserlich, authentisch und unterstützen deine für die Webseite gesetzten Ziele
Erstelle Impressum und Datenschutz für deine perfekte Webseite
Das Impressum gewährleistet deinen Nutzern u.a. das Recht auf Auskunft über dich als Webseiten-Betreiber. Das ist besonders dann von Bedeutung, wenn du auf deiner Webseite Daten deiner Nutzer für bestimmte Analysen erhebst. Auch wenn du selbst auf deiner Webseite keine persönlichen Daten deiner Nutzer abfragst und erfasst, werden aber personenbezogene Daten durch deinen Hoster erhoben. Deshalb brauchst du auch noch eine Datenschutzerklärung.
Kontrolliere deshalb folgende Punkte:
- Du hast ein rechtsgültiges Impressum auf deiner Webseite
- Du hast eine DSGVO konforme Datenschutzerklärung auf deiner Website
- Du hast eine DSGVO konforme Datenschutzerklärung auf deiner Website, die regelmäßig auf aktuelle Gegebenheiten überprüft und angepasst wird
Du siehst, es gehört so einiges dazu, wenn du eine perfekte Webseite erstellen möchtest.
Wenn du Unterstützung bei der Umsetzung benötigst, helfe ich dir gern weiter. Um dir die Arbeiten für die Konzeption und die Umsetzung deines Projekts „perfekte Webseite“ so einfach wie möglich zu gestalten, habe ich für jede Ausgangslage ein passendes und flexibles Serviceangebot erstellt.
Für Fragen oder unverbindliche Erstgespräche kannst du mich direkt per Email kontaktieren.
Warum das Design deiner Landingpage (fast) egal ist
Warum das Design deiner Landingpage (fast) egal ist
Du weißt ja, dass ich schon seit vielen Jahren im Onlinemarketing unterwegs bin. Hierbei ist mir bis heute immer wieder ein Phänomen aufgefallen. Mit meinen Kollegen, Partnern und anderen Unternehmern habe ich mir gefühlt tausende Designs von Landingpages und ihre Marketing-Funnel angeschaut. Dabei höre ich immer wieder folgende O-Töne:
„Das glaube ich nicht, dass das jemand kauft“
„Diese Website sieht aber billig aus“
„Auf so einer Seite würde ich nicht kaufen“
Daraufhin stimme ich den Leuten meist immer zu, dass es definitiv schönere Seiten im Internet gibt. Doch über viele dieser „schönen“ Seiten wird wenig bis gar nichts verkauft.
Deshalb möchte ich diese beiden Erkenntnisse nun mit dir teilen:
- Inhalt ist wichtiger als Design.
- Perfektes Design verlangsamt dein Projekt.
Kunden wollen eine Problemlösung und kein Design kaufen
Sobald ein potentieller Kunde auf deine Website gelangt, dann interessiert in zunächst nur, wie du ihn bei seinem akuten Problem weiterhelfen kannst.
Das gilt für die meisten Branchen und Produkte. Egal ob es ein handfestes Buch zu deinem Expertenthema ist, ein digitaler Ratgeber, ein Coaching, Diät- oder Fitnessprogramm, ein Küchenartikel oder ähnliches.
Was der Kunde gerade in diesem Augenblick sucht, ist ein Weg oder eine Lösung für sein Problem oder seinen Wunsch. Und in diesem Fall macht sich der potentielle Käufer keine Gedanken über ein teures Design.
Stattdessen solltest du den Fokus deiner Landingpage erst einmal auf den Nutzen für deinen Kunden legen.
Deshalb solltest du am Anfang kein Geld für teure Design-Konzepte ausgeben
Viele Unternehmer möchten erst einmal teure Konzepte mit „professionellen“ Agenturen entwickeln. Ist die UI und UX perfekt? Haben wir die perfekte Designstrategie?
Mein Tipp: vergiss das.
Zumindest am Anfang, wenn du dein Projekt erst startest.
Ich sage nicht, dass Designs von Landingpages nicht hochwertig sein sollen. Ganz im Gegenteil: wichtig ist jedoch, dass du erstmal startest, Fehler machst, Fehler korrigierst, verschiedene Websites testest.
Damit bekommst du schneller Feedback von deinen Kunden. Du erreichst eine viel höhere Geschwindigkeit und kannst dein Produkt schneller am Markt platzieren.
Dadurch hast du einen entscheidenden Wettbewerbsvorteil vor deinen Konkurrenten. Denn diese feilen wahrscheinlich gerade noch an diversen Schönheitskorrekturen, während du bereits die ersten Verkäufe machst.
Fang erst einmal an. Sei nicht perfektionistisch. Starte dein Projekt und dann optimiere währenddessen.
Wenn dein Projekt einmal läuft und automatisiert ist, dann lohnt es sich erst, deinen Markenauftritt zu optimieren.
Hoher Umsatz auch ohne perfektes Design deiner Landingpage
Villeicht kennst du Kristof Lindner. Er hat schon diverse erfolgreiche Online-Firmen gegründet, mit jährlichen Millionenumsätzen. Mittlerweile ist er auch Mentor und Coach.
Einer seiner Coaching-Teilnehmer meinte mal zu ihm: „Du musst dein Wissen unbedingt mal in einen Kurs packen.“
Dieses Wissen verschenkt er übrigens jetzt in seinem neuesten Projekt, dem „ConversionFuchs-Starterkurs“. Klicke hier, wenn du kostenlosen Zugang erhalten möchtest.
In seinem neuen Projekt „ConversionFuchs“, zeigt er dir, wie du einen Online-Verkaufsfunnel ohne Vor- oder Programmierkenntnisse aufbaust und erfährst die tausendfach getestete Methode, hohe Umsätze zu erzielen – auch ganz ohne ein perfektes Design deiner Landingpage.